R
ragtek
Guest
I've replaced my acp header with an own
Because of the new header size, i needed to change the navi and content padding.
I changed

which changed it only for the navi
Why doesn't this set the padding-top for the contentcontainer too?
I've done it via
and it looks nice

but i'm trying to understand why i had to set 10 & 90 px.. (got the values with trying different values )
)
Because of the new header size, i needed to change the navi and content padding.
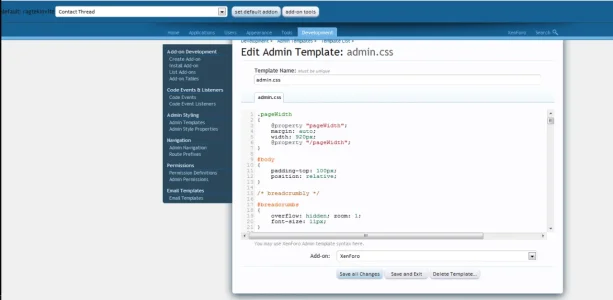
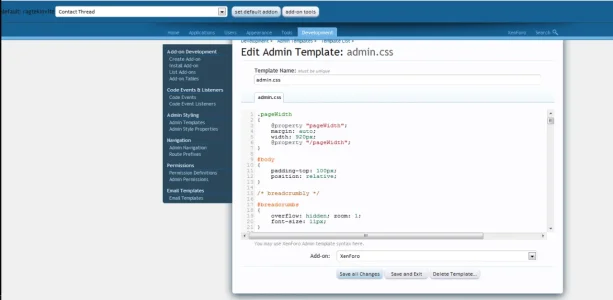
I changed
Code:
#body
{
padding-top: 100px;
position: relative;
}
which changed it only for the navi
Why doesn't this set the padding-top for the contentcontainer too?
I've done it via
Code:
$contentContainer.css('padding-top', '10px');
$body.css('padding-top', '90px');and it looks nice

but i'm trying to understand why i had to set 10 & 90 px.. (got the values with trying different values