You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
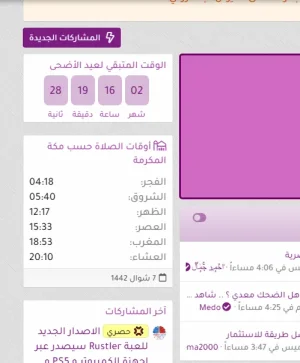
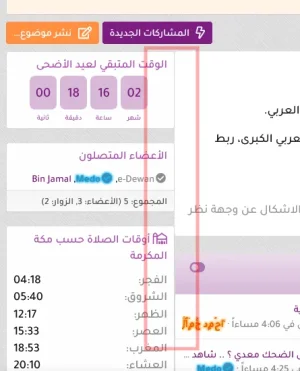
XF 2.2 A space between forums and left widgets.
- Thread starter e-Dewan
- Start date
e-Dewan
Active member
Yes, I have emptied browser cache. viewed from 4 different browsers, all same.Have you emptied your browser cache? Viewed the site from a different browser?
e-Dewan
Active member
I just disabled and re-enabled the advertisement and the issue is solved.
anyway here is the code of the advertisement:
and this is the code which I did put in extra.less
everything is working well now and the space gap is back.
Thank you so much @djbaxter for your responses.
anyway here is the code of the advertisement:
HTML:
<div class="Admin_Comment">
<span class="Admin_Icon">
<i class="fas fa-bullhorn"></i>
</span>
<div class="Admin_Text">
<h3>
<i class="fas fa-pen"></i>
كلمة إدارة الــديــوان الإلكتروني
</h3>
<p>
<p><br />نسعى في الــديــوان الإلكتروني إلى بناء روابط خاصة ومحددة لتبادل المعلومات للمستخدم العربي.</p>
<p><br />الــديــوان الإلكتروني مكان مميز للقاءات، من شرق وغرب العالم، وفي مدن وحواضر العالم العربي الكبرى، ربط مثقفي الشرق والغرب مما يسمح ببناء حوار على أعلى المستويات.</p>
<p><br />نرجو لك أن تستفيد و تُفيد</p>
<p><br /><span style="color: #999999;">جميع المواضيع والمشاركات المكتوبة تعبّر عن وجهة نظر صاحبها, ولا تعبّر بأي شكل من الاشكال عن وجهة نظر إدارة المنتدى.</span></p>
</div>
</div>
<br>and this is the code which I did put in extra.less
CSS:
.Admin_Comment {
color:#18181c;
margin-top: 20px;
}
.Admin_Icon {
float: left;
color: #F2930D;
margin-top: 9px;
width: 60px;
height: 60px;
text-align: center;
display: block;
border-radius: 50%;
background-color: #fff;
}
.Admin_Icon i {
line-height: 60px;
font-size: 26px;
}
.Admin_Text {
margin-left: 74px;
padding: 8px;
border-radius: 4px;
background-color: #fff;
position: relative;
}
.Admin_Text::before {
top: 10px;
left: -18px;
position: absolute;
display: block;
content: '';
border-style: solid;
border-width: 18px 0 0 18px;
border-color: #fff transparent transparent transparent;
}
.Admin_Text h3 {
color: #F2930D;
position: relative;
padding-bottom: 8px;
margin: 5px;
}
.Admin_Text h3::before {
background-color: #18181c;
height: 2px;
width: 70px;
display: block;
position: absolute;
bottom: 0;
left: 33px;
content: '';
}
.Admin_Text p {
font-size: 18px;
line-height: 21px;
margin: 0;
}everything is working well now and the space gap is back.
Thank you so much @djbaxter for your responses.
You still have an unclosed tag there in the advertisement code:
See that extra
Code:
<div class="Admin_Text">
<h3>
<i class="fas fa-pen"></i>
كلمة إدارة الــديــوان الإلكتروني
</h3>
<p>
<p><br />نسعى في الــديــوان الإلكتروني إلى بناء روابط خاصة ومحددة لتبادل المعلومات للمستخدم العربي.</p>
<p><br />الــديــوان الإلكتروني مكان مميز للقاءات، من شرق وغرب العالم، وفي مدن وحواضر العالم العربي الكبرى، ربط مثقفي الشرق والغرب مما يسمح ببناء حوار على أعلى المستويات.</p>
<p><br />نرجو لك أن تستفيد و تُفيد</p>
<p><br /><span style="color: #999999;">جميع المواضيع والمشاركات المكتوبة تعبّر عن وجهة نظر صاحبها, ولا تعبّر بأي شكل من الاشكال عن وجهة نظر إدارة المنتدى.</span></p>
</div>See that extra
<p> on line #6 in the quoted code above? Remove that.Similar threads
- Question
- Replies
- 0
- Views
- 195