You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
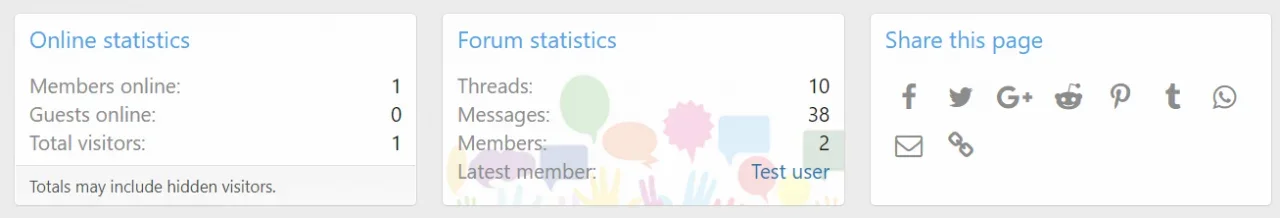
XF 2.0 3 widgets horizontally aligned
- Thread starter kankan
- Start date
BassMan
Well-known member
Ok, you can achieve this with a few manually steps.
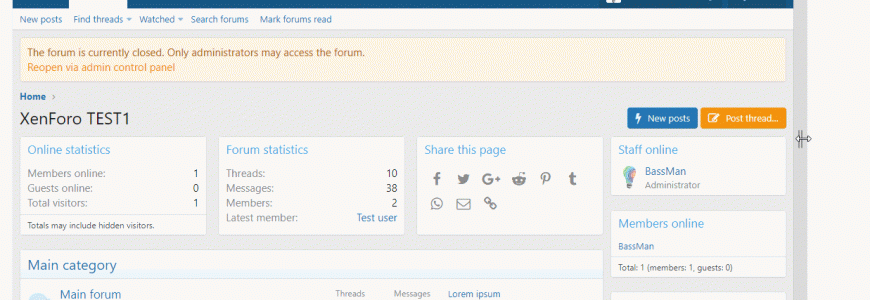
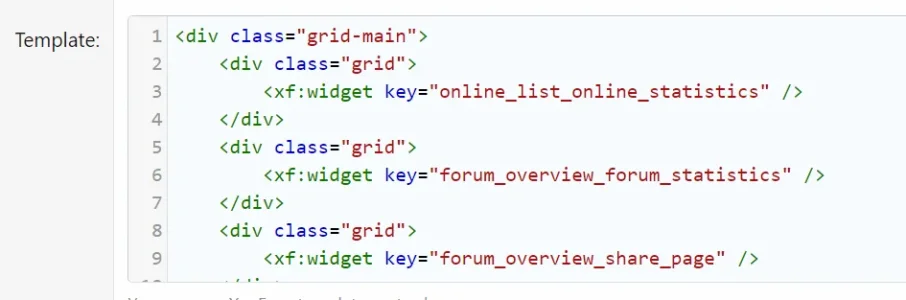
1. Create an HTML widget, choose the position in my case Forum list: Above nodes and add this code to template field:
Edit widget keys to suit your needs.
2. Copy/paste this code to EXTRA.less file:
This should be it.
1. Create an HTML widget, choose the position in my case Forum list: Above nodes and add this code to template field:
Code:
<div class="grid-main">
<div class="grid">
<xf:widget key="online_list_online_statistics" />
</div>
<div class="grid">
<xf:widget key="forum_overview_forum_statistics" />
</div>
<div class="grid">
<xf:widget key="forum_overview_share_page" />
</div>
</div>Edit widget keys to suit your needs.
2. Copy/paste this code to EXTRA.less file:
Code:
.grid-main {
display: flex;
}
.grid {
display: flex;
flex-direction: column;
flex: 1 1 250px;
}
.grid:first-of-type {
margin-right: 2%;
}
.grid:last-of-type {
margin-left: 2%;
}
.grid .block, .grid .block-container {
height: 100%;
}
@media (max-width: @xf-responsiveMedium)
{
.grid-main {
display: inherit;
}
.grid:first-of-type {
margin-right: inherit;
}
.grid:last-of-type {
margin-left: inherit;
}
}This should be it.
Last edited:
BassMan
Well-known member
In that case, use this in EXTRA.less:
Code:
.grid-main {
display: flex;
}
.grid {
display: flex;
flex-direction: column;
flex: 1 1 250px;
margin-left: 2%;
}
.grid:first-of-type {
margin-left: 0;
}
.grid .block, .grid .block-container {
height: 100%;
}
@media (max-width: @xf-responsiveMedium)
{
.grid-main {
display: inherit;
}
.grid {
margin-left: inherit;
}
}BassMan
Well-known member
I've updated the code. Please copy/paste again.
kankan
Well-known member
Re Bassman,
May i ask something regarding CSS.
I am trying to Add custom background for each Widget.
In widget page, i am adding the following code, but the background do not appear :
Any idea why?
May i ask something regarding CSS.
I am trying to Add custom background for each Widget.
In widget page, i am adding the following code, but the background do not appear :
Code:
<span style="background-image: url("myimageurl/forum_bg.png");">
<center><b>my_content</b><br><br></span>BassMan
Well-known member
Try like this and add the code to EXTRA.less template:
Change the data-widget-key and copy/paste the code for each widget and change the key.
Code:
.grid [data-widget-key="forum_overview_forum_statistics"] .block-container {
background-image: url("myimageurl/forum_bg.png");
}
Last edited:
kankan
Well-known member
Hello!
I add this in extra.less :
in service_forum widget, do i have to add something except my content ?
In the state the background do not display
I add this in extra.less :
Code:
.grid [data-widget-key="service_forum"] .block-container {
background-image: url("https://www.forum-des-portables-asus.fr/forums/images/forum_bg.png");
}in service_forum widget, do i have to add something except my content ?
In the state the background do not display
kankan
Well-known member
Humm
I have this :
in service_forum widget this :
in extra.less :
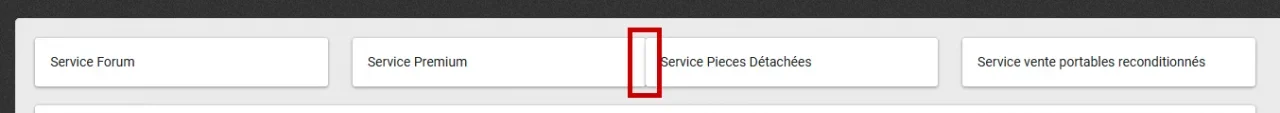
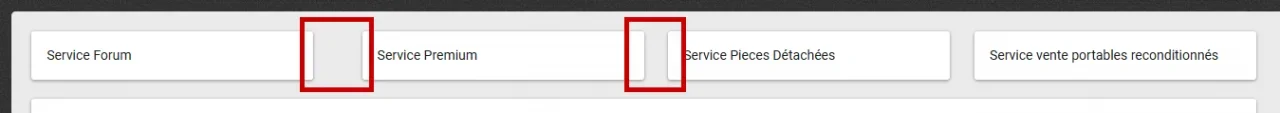
But no image in background :

I have this :
Code:
<style type="text/css">
.block-minorHeader {display:none;}
</style>
<xf:if is="$xf.visitor.isMemberOf([3])">
<div class="grid-main">
<div class="grid">
<xf:widget key="service_forum" />
</div>
<div class="grid">
<xf:widget key="service_premium" />
</div>
<div class="grid">
<xf:widget key="service_detache" />
</div>
<div class="grid">
<xf:widget key="service_refurb" />
</div>
</div></xf:if>in service_forum widget this :
Code:
<center>
<a href="/forums/forums/-/create-thread" class="button--cta button button--icon button--icon--write rippleButton" data-xf-click="overlay">
<span class="button-text">
Créer une discussion...</span>
</a>
</center>in extra.less :
Code:
.grid [data-widget-key="service_forum"] .block-container {
background-image: url("https://www.forum-des-portables-asus.fr/forums/images/forum_bg.png");
}But no image in background :

Ok, you can achieve this with a few manually steps.
1. Create an HTML widget, choose the position in my case Forum list: Above nodes and add this code to template field:
Code:<div class="grid-main"> <div class="grid"> <xf:widget key="online_list_online_statistics" /> </div> <div class="grid"> <xf:widget key="forum_overview_forum_statistics" /> </div> <div class="grid"> <xf:widget key="forum_overview_share_page" /> </div> </div>
Edit widget keys to suit your needs.
2. Copy/paste this code to EXTRA.less file:
Code:.grid-main { display: flex; } .grid { display: flex; flex-direction: column; flex: 1 1 250px; } .grid:first-of-type { margin-right: 2%; } .grid:last-of-type { margin-left: 2%; } .grid .block, .grid .block-container { height: 100%; } @media (max-width: @xf-responsiveMedium) { .grid-main { display: inherit; } .grid:first-of-type { margin-right: inherit; } .grid:last-of-type { margin-left: inherit; } }
This should be it.
Hi @BassMan .. can you pls re-edit this code for me for a two widget horizontally aligned instead of three?
and is it possible to both widget 2 different div class? instead of just 'grid'. If it possible, kindly give them 2 different div class.
Thanks.
BassMan
Well-known member
Hi @JustwiseHi @BassMan .. can you pls re-edit this code for me for a two widget horizontally aligned instead of three?
and is it possible to both widget 2 different div class? instead of just 'grid'. If it possible, kindly give them 2 different div class.
Thanks.
remove one of this from the code:
Code:
<div class="grid">
<xf:widget key="forum_overview_share_page" />
</div>Then in code
<div class="grid"> for other two widgets add extra classes like<div class="grid class1"> and <div class="grid class2">, for instance.Similar threads
- Replies
- 4
- Views
- 558
- Question
- Replies
- 4
- Views
- 559
- Question
- Replies
- 0
- Views
- 226
- Replies
- 7
- Views
- 361
- Replies
- 1
- Views
- 549