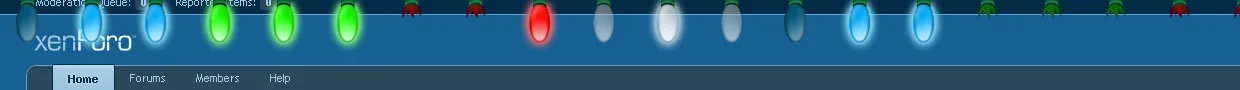
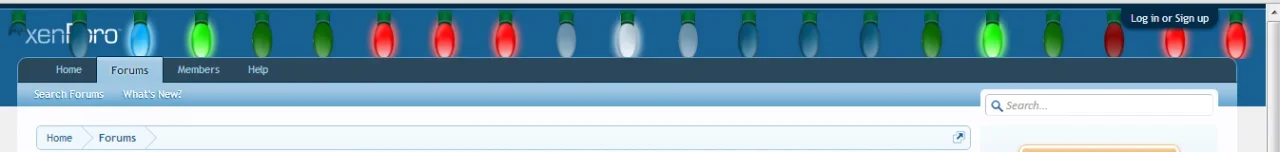
I think this was a request, but I can't really find it. This is a "simple" template modification that adds smashable christmas lights (with sound) above your header.
Credits: http://www.schillmania.com/projects/snowstorm/lights/?size=tiny
If you want not as loud sounds, check this post by Jeff from goTitans.com
See it in action: http://www.safishingforum.com/
You need to download the attached zip file, I think that should include everything you need. Upload it to your ROOT directory (where xenforo is installed) and extract it there. This is important, I think the script (not proof read it) expects a strict file path.
Once everything is up, you need to add it to your templates. Start with editing page_container_js_head, before <!--XenForo_Require:JS--> add:
NOTE: The order of these IS important, so copy and paste!
Note, changed from PAGE_CONTAINER to header. So open the template header and after:
Add after:
Now you are done with the edits, so now you need to create two new templates, so create new template and name it smashing_lights. Copy in this:
Next create the template smashing_lights.css and copy in this:
Save and go to your home page and smash those lights. If you want to default to smaller (or bigger) lightbulbs, I've attached the different sizes available here, just replace christmaslights.js with your download there, and you have changed size.
Use at own risk, I noticed Chrome slowing down a bit after leaving the page open for a bit. It might just have been because of the computer I was on is pretty bad when it comes to flash.
Not for you?
Don't worry, there are other xmas resources available:
http://xenforo.com/community/resources/bring-snow-and-christmas-tree-to-your-forum.1305/
http://xenforo.com/community/resources/holiday-garland-with-ringing-balls.1281/
http://xenforo.com/community/resources/santa-hat-alerts.1277/
Credits: http://www.schillmania.com/projects/snowstorm/lights/?size=tiny
If you want not as loud sounds, check this post by Jeff from goTitans.com
See it in action: http://www.safishingforum.com/
You need to download the attached zip file, I think that should include everything you need. Upload it to your ROOT directory (where xenforo is installed) and extract it there. This is important, I think the script (not proof read it) expects a strict file path.
Once everything is up, you need to add it to your templates. Start with editing page_container_js_head, before <!--XenForo_Require:JS--> add:
HTML:
<script src="/lights/soundmanager2-nodebug-jsmin.js"></script>
<script type="text/javascript" src="http://yui.yahooapis.com/combo?2.6.0/build/yahoo-dom-event/yahoo-dom-event.js&2.6.0/build/animation/animation-min.js"></script>
<script src="/lights/christmaslights.js"></script>NOTE: The order of these IS important, so copy and paste!
Note, changed from PAGE_CONTAINER to header. So open the template header and after:
Code:
<xen:hook name="header">
<div id="header">
HTML:
<xen:include template="smashing_lights" />Now you are done with the edits, so now you need to create two new templates, so create new template and name it smashing_lights. Copy in this:
HTML:
<xen:require css="smashing_lights.css" />
<div>
<div id="loading">
<span>Rendering...</span>
</div>
<div id="lights">
<!-- lights go here -->
</div>
</div>Next create the template smashing_lights.css and copy in this:
Code:
/* XLSF 2007 */
#lights {
position:absolute;
left:0px;
top:0px;
width:100%;
height:52px;
overflow:hidden;
}
.xlsf-light {
position:absolute;
}
body.fast .xlsf-light {
opacity:0.9;
}
.xlsf-fragment {
position:absolute;
background:transparent url(lights/image/bulbs-50x50-fragments.png) no-repeat 0px 0px;
width:50px;
height:50px;
}
.xlsf-fragment-box {
position:absolute;
left:0px;
top:0px;
width:50px;
height:50px;
*width:100%;
*height:100%;
display:none;
}
.xlsf-cover {
position:fixed;
left:0px;
top:0px;
width:100%;
height:100%;
background:#fff;
opacity:1;
z-index:999;
display:none;
}Save and go to your home page and smash those lights. If you want to default to smaller (or bigger) lightbulbs, I've attached the different sizes available here, just replace christmaslights.js with your download there, and you have changed size.
Use at own risk, I noticed Chrome slowing down a bit after leaving the page open for a bit. It might just have been because of the computer I was on is pretty bad when it comes to flash.
Not for you?
Don't worry, there are other xmas resources available:
http://xenforo.com/community/resources/bring-snow-and-christmas-tree-to-your-forum.1305/
http://xenforo.com/community/resources/holiday-garland-with-ringing-balls.1281/
http://xenforo.com/community/resources/santa-hat-alerts.1277/