CyberAP
Well-known member
CyberAP submitted a new resource:
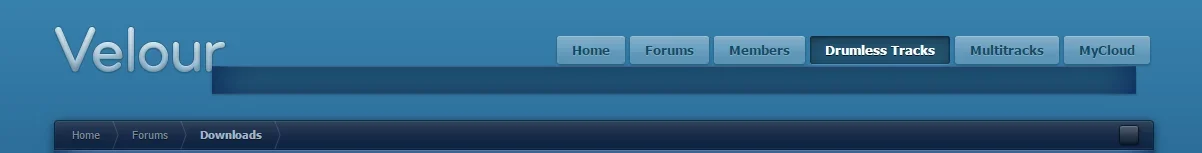
Velour - Gorgeous style in blue colors
Read more about this resource...
Velour - Gorgeous style in blue colors
View attachment 130031
Velour, a gorgeous style in blue colors now is available for free!
Features
- Full Responsive Design support;
- Default CSS templates remain untouched, all CSS is in velour.css template;
- 2 additional color schemes (red and brown).
Screenshots
View attachment 130032 View attachment 130032 View attachment 130033 View attachment 130034 View attachment 130035...
Read more about this resource...