Haven't updated in a couple days because I was finishing up final exams. I'm done now and am home for break (whoo!), so back to work on this

:
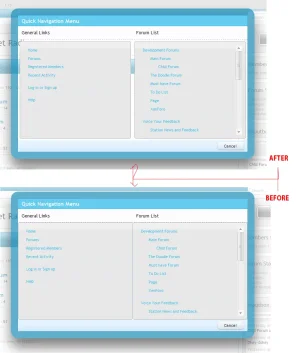
I'm having issues with adding the margins you suggested, Shelley. I can see how to do them in Firebug, but they're mainly in secondaryContent, which would screw up a lot of other stuff if I changed it. The only one I managed to get was on the Quick Navigation Menu, and only on the right side (the left row is controlled by secondaryContent, from the look of it).

Also, while I liked the border-radius suggestion on the subforum drop-down, I realized that if the popup goes above the "Sub-Forums" line (i.e. if "Sub-Forums" is down at the bottom of the screen), it would look weird with those same corners.

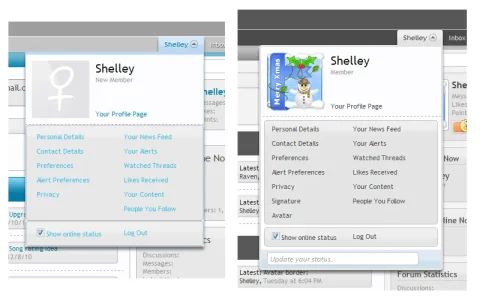
Finally, I tried to do more with the postbit, but I'd like a gradient to extend down the box (like I see on Kim's Christmas theme, for instance), so I'll try to whip that up tomorrow (I think Inkscape can do it after all...we'll see

).
Any more suggestions are more than welcome...I'll do some more work tomorrow when I haven't been up for seventeen hours running on four hours of sleep. lol