DeltaHF
Well-known member
- Affected version
- 2.1
With the default theme, if you remove an explicit color definition of a property, it will break the entire layout of the page.
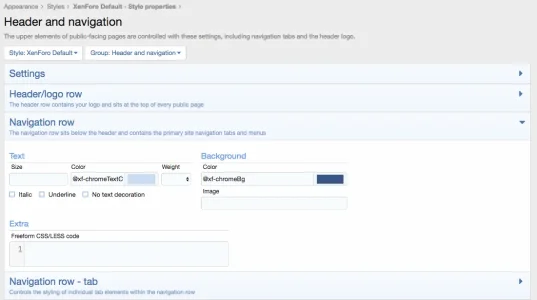
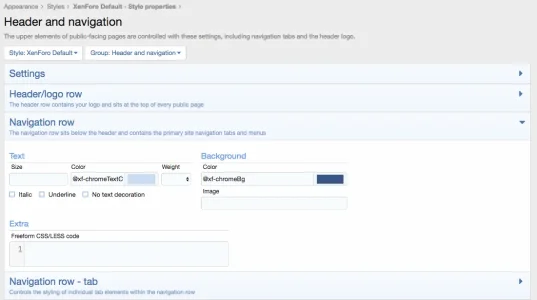
To replicate, delete the "Color" field of the "Navigation row" in the "Header and navigation" style properties. It is set to @xf-chromeTextColor by default:

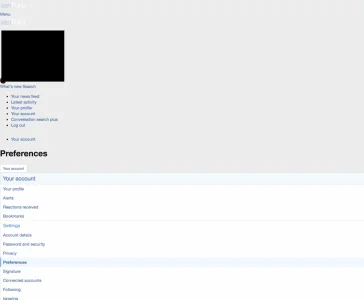
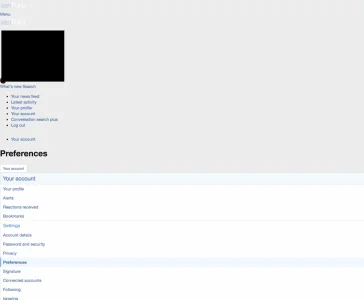
This breaks the theme significantly. Here is a screenshot of the Account Preferences page below.
(Ignore the black box — I edited the screenshot to hide my public navigation tabs which are displayed there as a raw unordered list.)

I'm still new to LESS, but I'm assuming the lack of a color value definition in this location breaks the syntax and causes a cascade (pardon the pun) of invalid rules.
Note the "Navigation row" is not the only field which can cause this error.
To replicate, delete the "Color" field of the "Navigation row" in the "Header and navigation" style properties. It is set to @xf-chromeTextColor by default:

This breaks the theme significantly. Here is a screenshot of the Account Preferences page below.
(Ignore the black box — I edited the screenshot to hide my public navigation tabs which are displayed there as a raw unordered list.)

I'm still new to LESS, but I'm assuming the lack of a color value definition in this location breaks the syntax and causes a cascade (pardon the pun) of invalid rules.
Note the "Navigation row" is not the only field which can cause this error.