Sage Knight
Well-known member
Sage Knight submitted a new resource:
xenDark - A Clean Dark Style Suitable For Various Niches
Read more about this resource...
xenDark - A Clean Dark Style Suitable For Various Niches
xenDark Overview
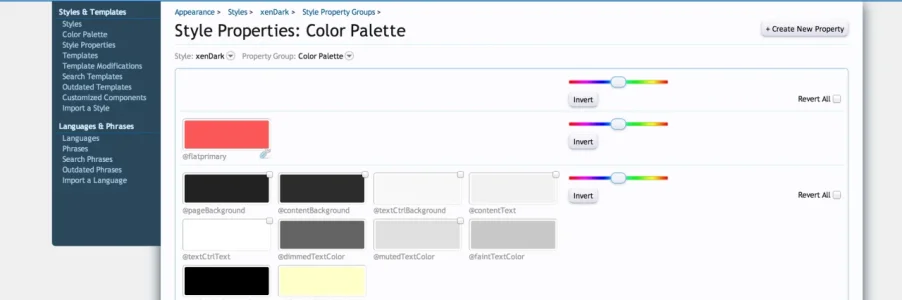
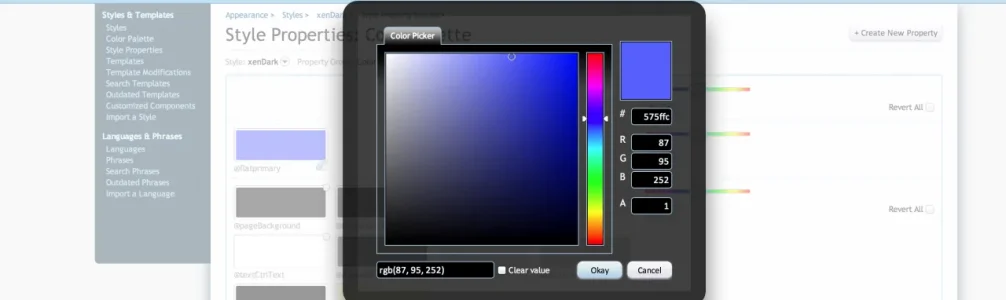
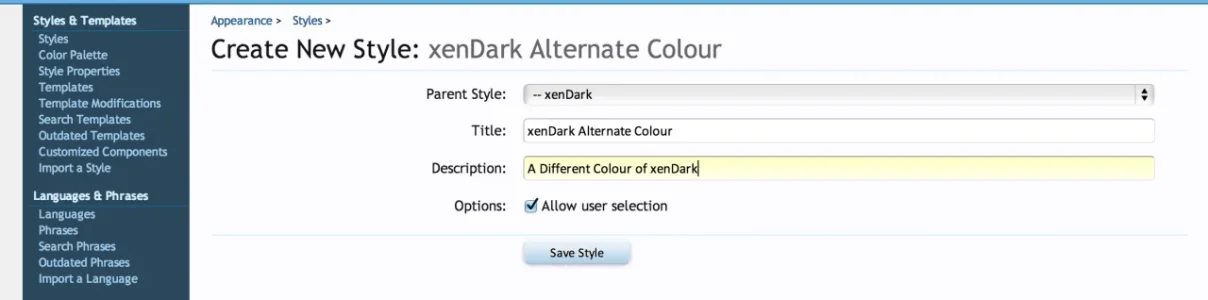
xenDark is a simple yet powerful Dark Style that can be easily changed from its default red colour to any colour you want within just a click. It fully supports xF 1.2 native responsive.
View attachment 51667
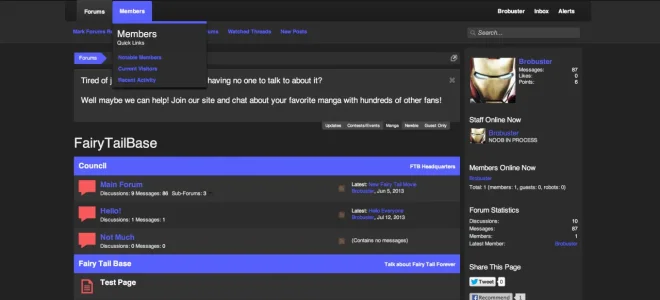
xenDark Demo/Screenshots
The Default Colour is Red (Which can be changed easily)
DEMO - RED (DEFAULT)
xenDark Features
Just by simply changing the Primary Flat Colour Palette...
Read more about this resource...
Last edited: