You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.3 Visitor Menu Logout Button
- Thread starter hakyangler
- Start date
frm
Well-known member
Hard to give you a direct answer to this, but the general direction is to edit
To:
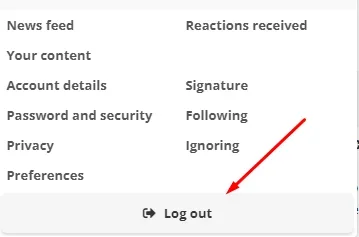
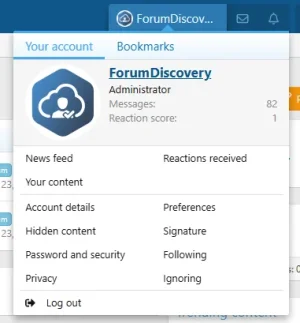
To get something similar to this:

But to get the block and center it, you're going to need a new CSS class. and replace
If you send your site, I might be able to help better.
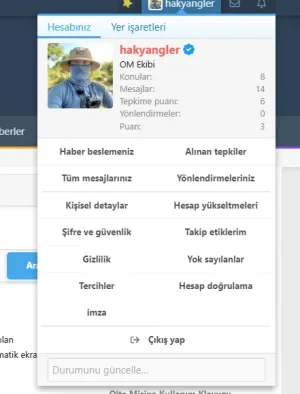
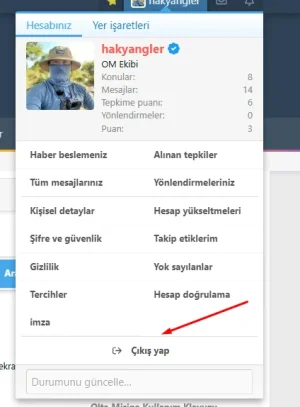
account_visitor_menu
HTML:
<a href="{{ link('logout', null, {'t': csrf_token()}) }}" class="menu-linkRow">{{ phrase('log_out') }}</a>To:
HTML:
<a href="{{ link('logout', null, {'t': csrf_token()}) }}" class="menu-linkRow"><xf:fa icon="fas fa-sign-out-alt" />
{{ phrase('log_out') }}</a>To get something similar to this:

But to get the block and center it, you're going to need a new CSS class. and replace
menu-linkRow with that.If you send your site, I might be able to help better.
hakyangler
Active member
hakyangler
Active member
hakyangler
Active member
it works, but it destroys another area. Anyway, that's not going to happen.
Mr Lucky
Well-known member
Try this
In account_visitor_menu
And in template extra.css add this
(alternatively you could style inline as you did with the div, but I think extra.less is better practice
So you are giving it another class in the template
You may need to experiment with the width, it needs to be just wide enough to contain the icon and text
EDIT
or you could do this
In account_visitor_menu
Code:
<a href="{{ link('logout', null, {'t': csrf_token()}) }}" class="menu-linkRow your-class">
{{ phrase('log_out') }}</a>And in template extra.css add this
CSS:
.your-class
{margin-left:auto;
margin-right:auto;
width:100px}(alternatively you could style inline as you did with the div, but I think extra.less is better practice
So you are giving it another class in the template
You may need to experiment with the width, it needs to be just wide enough to contain the icon and text
EDIT
or you could do this
CSS:
.your-class
{margin-left:auto;
margin-right:auto;
display:table}
Last edited:
frm
Well-known member
You went further than me, but in his example there are borders for depth, and then we're not even accounting for style variant changes if on 2.3, as to why I left it simple.Try this
In account_visitor_menu
Code:<a href="{{ link('logout', null, {'t': csrf_token()}) }}" class="menu-linkRow your-class"> {{ phrase('log_out') }}</a>
And in template extra.css add this
CSS:.your-class {margin-left:auto; margin-right:auto; width:200px}
(alternatively you could style inline as you did with the div, but I think extra.less is better practice
So you are giving it another class in the template
You may need to experiment with the width, it needs to be just wide enough to contain the icon and text
Mr Lucky
Well-known member
Ah, I thought the question was just about centering the text just of the bottom linkYou went further than me, but in his example there are borders for depth, and then we're not even accounting for style variant changes if on 2.3, as to why I left it simple.
frm
Well-known member
Too vague to tell.Ah, I thought the question was just about centering the text just of the bottom link
Hopefully he figures it out or gives an interactive example as it still using
menu-linkRow would still (on the default style) create a background hover effect and a left border. It'd need to also be addressed to ignore those in your-class too.Ozzy47
Well-known member
You may find this addon useful, https://xenforo.com/community/resources/ozzmodz-center-log-out-on-visitor-menu.9661/
Similar threads
- Replies
- 3
- Views
- 42
- Replies
- 3
- Views
- 89
- Replies
- 1
- Views
- 8