Sunka
Well-known member
Sunka submitted a new resource:
Staff BBcodes (with extra two) - PijaniTvor.com - Nice four BBcodes for your Staff members and another two for non Staff users.
Read more about this resource...
Staff BBcodes (with extra two) - PijaniTvor.com - Nice four BBcodes for your Staff members and another two for non Staff users.
Nice four BBcodes for your Staff members and extra two for all your users from www.PijaniTvor.com.
Nothing new, nothing big, but I like it, and maybe you will like it too.
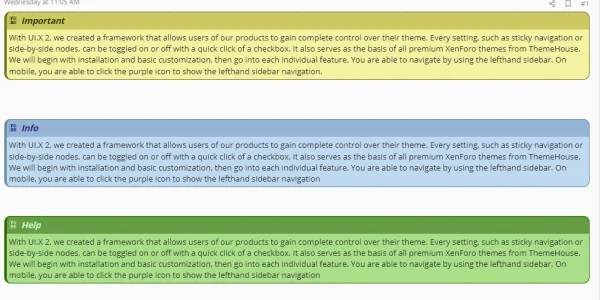
This addon contain six bbcodes:
All you have to do:
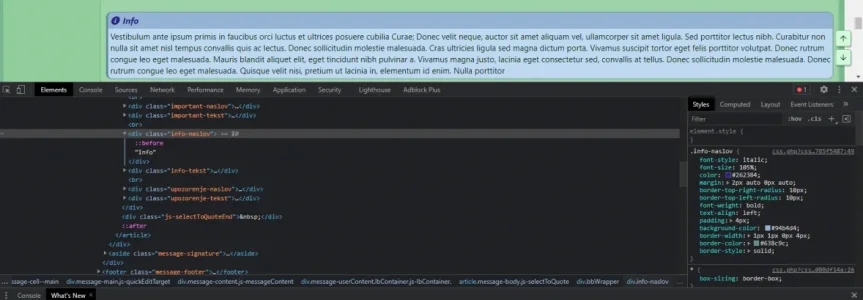
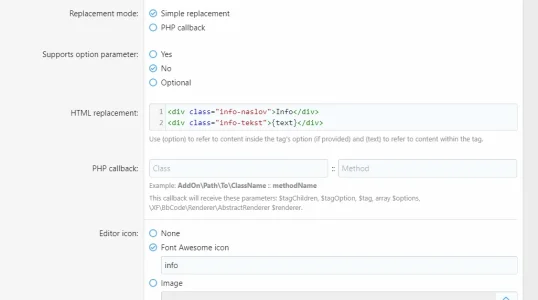
- Info
- Help
- Warning
- Important
- Edit
- Offtopic
- copy text from Staff bbcodes.css file to your...
Read more about this resource...