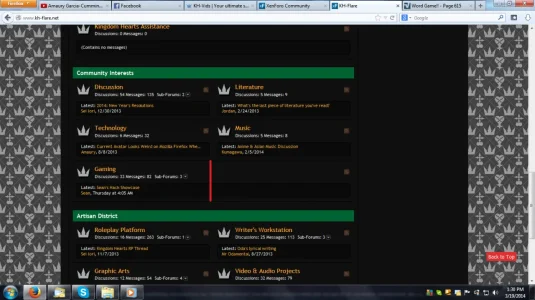
My node tree is like this:What are subcategories?
Main Category
Category 1
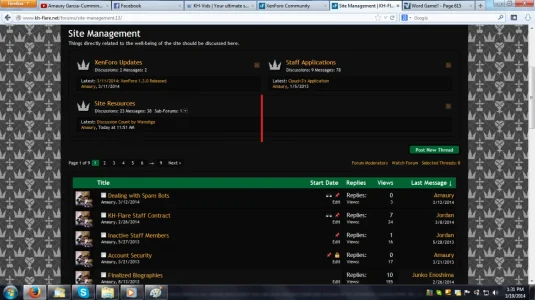
The red and orange should be shown in the forum listing.Sub Category 1 (of Category 1)
Category 2Forum 1
Forum 2
Sub Category 2 (of Category 1)Forum 2
Forum 1
Sub Category 1 (of Category 2)
Forum 1