Great modification ... This is something ... One supplement is better than another. And it seems to be additions from only 1 simple modifications, but what do we get? Still the same nonsense.
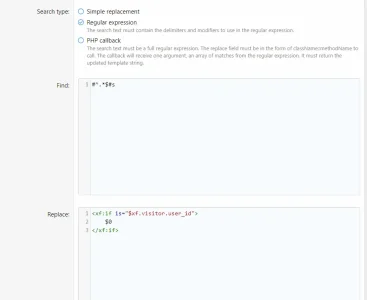
HTML:
<modification type="public" template="member_tooltip" modification_key="hidemembercard_member_tooltip" description="Add code to the member_tooltip template" execution_order="10" enabled="1" action="preg_replace">
<find><![CDATA[#^.*$#s]]></find>
<replace><![CDATA[<xf:if is="$xf.visitor.user_id">
<xf:css src="member_tooltip.less" />
<div class="tooltip-content-inner">
<div class="memberTooltip">
<div class="memberTooltip-header">
<span class="memberTooltip-avatar">
<xf:avatar user="{$user}" size="m" notooltip="true" />
</span>
<div class="memberTooltip-headerInfo">
<xf:if contentcheck="true">
<div class="memberTooltip-headerAction">
<xf:contentcheck>
<!--[XF:header_action_start]-->
<xf:if contentcheck="true">
<xf:button class="button--link button--small menuTrigger"
data-xf-click="menu"
aria-label="{{ phrase('more_options') }}"
aria-expanded="false"
aria-haspopup="true">
<xf:fa icon="fa-cog" />
</xf:button>
<div class="menu" data-menu="menu" aria-hidden="true">
<div class="menu-content">
<h3 class="menu-header">{{ phrase('moderator_tools') }}</h3>
<xf:contentcheck>
<xf:macro template="member_macros" name="moderator_menu_actions"
arg-user="{$user}"
arg-context="tooltip" />
</xf:contentcheck>
</div>
</div>
</xf:if>
<!--[XF:header_action_end]-->
</xf:contentcheck>
</div>
</xf:if>
<h4 class="memberTooltip-name"><xf:username user="$user" rich="true" notooltip="true" /></h4>
<xf:if contentcheck="true">
<div class="memberTooltip-banners">
<xf:contentcheck><xf:userbanners user="$user" /></xf:contentcheck>
</div>
</xf:if>
<xf:if contentcheck="true">
<div class="memberTooltip-blurb">
<xf:contentcheck>
<xf:userblurb user="$user" tag="div" />
</xf:contentcheck>
</div>
</xf:if>
<div class="memberTooltip-blurb">
<dl class="pairs pairs--inline">
<dt>{{ phrase('joined') }}</dt>
<dd><xf:date time="$user.register_date" /></dd>
</dl>
</div>
<xf:if contentcheck="true">
<div class="memberTooltip-blurb">
<dl class="pairs pairs--inline">
<dt>{{ phrase('last_seen') }}</dt>
<dd dir="auto">
<xf:contentcheck><xf:useractivity user="$user" class="pairs--plainLabel" /></xf:contentcheck>
</dd>
</dl>
</div>
</xf:if>
</div>
</div>
<div class="memberTooltip-info">
<div class="memberTooltip-stats">
<div class="pairJustifier">
<xf:macro template="member_macros" name="member_stat_pairs"
arg-user="{$user}"
arg-context="tooltip" />
</div>
</div>
</div>
<xf:if contentcheck="true">
<hr class="memberTooltip-separator" />
<div class="memberTooltip-actions">
<xf:contentcheck>
<xf:macro template="member_macros" name="member_action_buttons"
arg-user="{$user}"
arg-context="tooltip" />
</xf:contentcheck>
</div>
</xf:if>
</div>
</div>
</xf:if>]]></replace>
</modification>
And what do we see? Why do we need copy-paste templates. Ie this addition, we break the compatibility with other add-ons or styles for the forum. Especially styles from
@ThemeHouse. When we can insert by regular expression or insert all content found in regular expression and do not break compatibility with different styles. When we can insert by regular expression or insert all content found in regular expression and do not break compatibility with different styles. When you add your own styles, we break them just like the classes. If the past addition and spends memory, then it breaks all compatibility with this template.
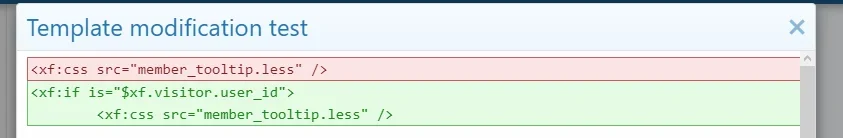
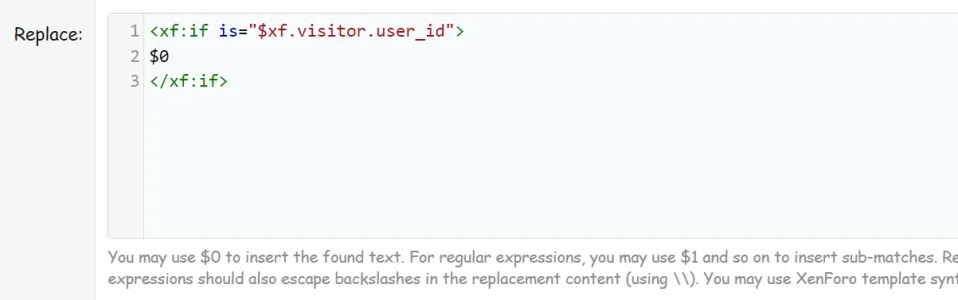
View attachment 206435
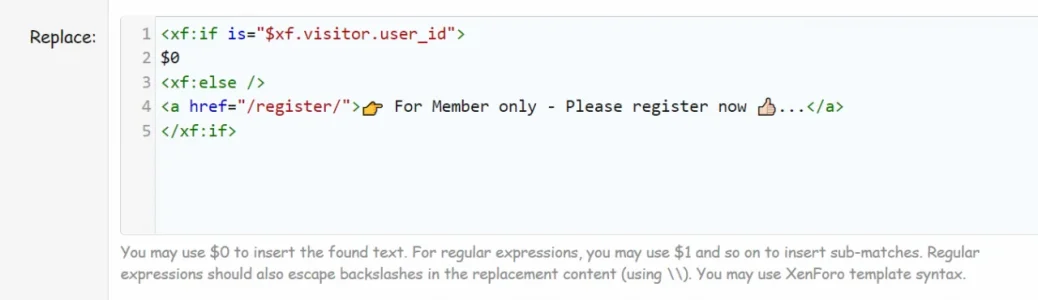
In addition, we can add to the condition the conclusion that you need to enter and register in a beautiful your unit with its own settings and capabilities. But there is something...
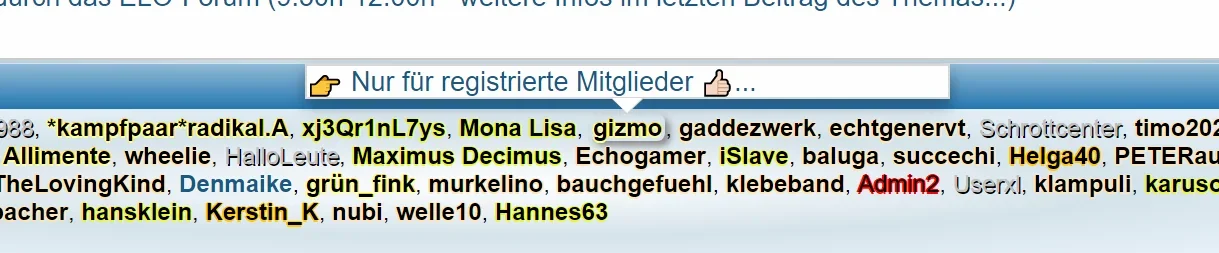
Result:
View attachment 206436
View attachment 206437
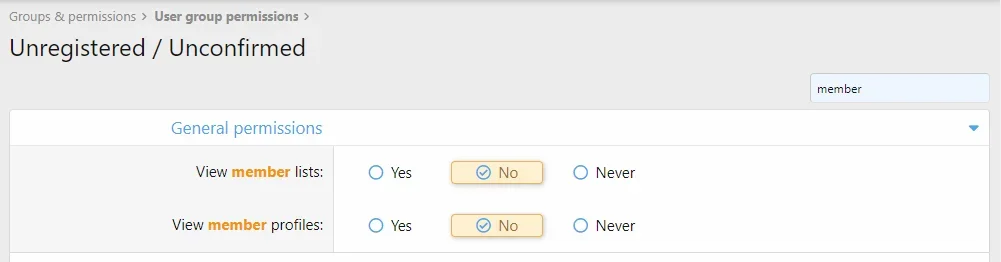
Wow and in this way we do not break compatibility with anything and add our cherished modification.