Brett Peters
Well-known member
Description
One of the first things that I wanted to do when I got XF was to change the header to a full width image that automatically stretches with browser size.
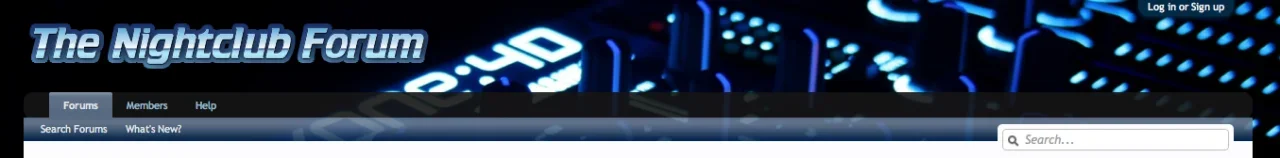
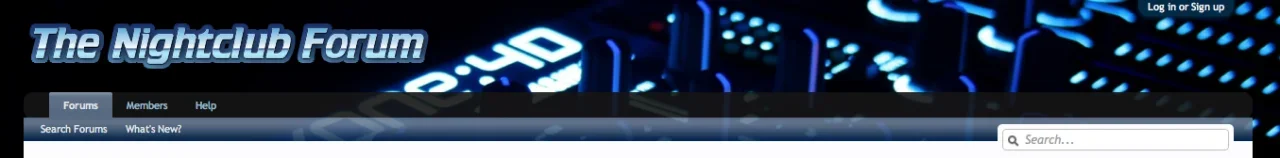
Visual example

How To
Firstly you need to ftp your desired image to your server, For this explanation I have named the desired image header.jpg and placed it in the root of my domain.
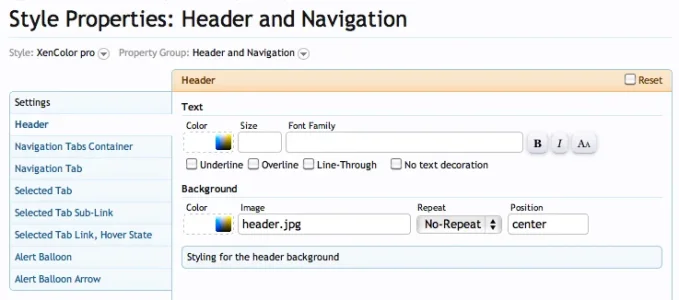
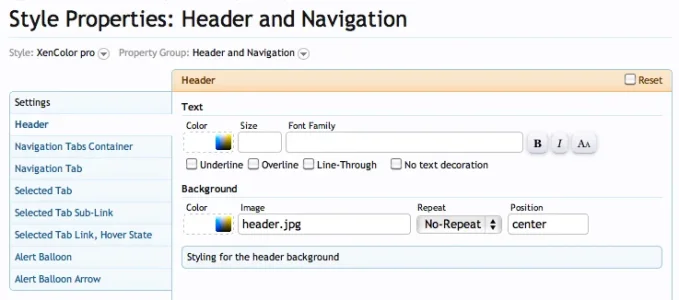
Navigate to ACP > style properties > header and navigation and select Header under settings
Select background color, select clear value and hit OK
For position entered center

Navigate to ACP > Templates > Header.css
You want to change this
To this (replacing header.jpg to you image name and location)
Finished
I have tested the following on Safari, Firefox, IE and chrome
One of the first things that I wanted to do when I got XF was to change the header to a full width image that automatically stretches with browser size.
Visual example

How To
Firstly you need to ftp your desired image to your server, For this explanation I have named the desired image header.jpg and placed it in the root of my domain.
Navigate to ACP > style properties > header and navigation and select Header under settings
Select background color, select clear value and hit OK
For position entered center

Navigate to ACP > Templates > Header.css
You want to change this
Code:
#header
{
@property "header";
background-color: @primaryMedium;
@property "/header";
}
Code:
#header
{
@property "header";
background-image: url('header.jpg');
background-repeat: no-repeat;
background-position: center;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='.header.jpg', sizingMethod='scale');
-ms-filter: "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='header.jpg', sizingMethod='scale')";
@property "/header";
}Finished
I have tested the following on Safari, Firefox, IE and chrome