You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.3 enable threadlist subnav
- Thread starter 🔥Iggy🔥
- Start date
Mr Lucky
Well-known member
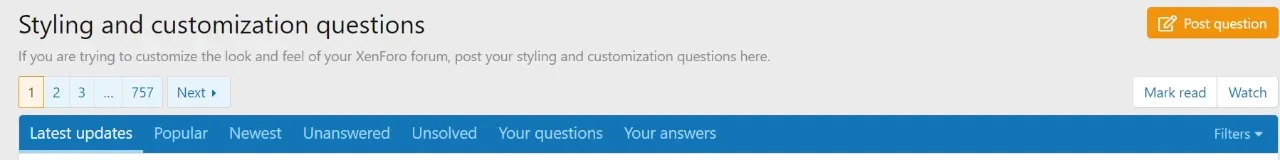
It is in the template forum_view_type_question, this is the relevant bit:
Code:
<span class="hScroller-scroll">
<!--[XF:type_tabs:start]-->
<a href="{{ link('forums', $forum, $questionTabs.latest.filters) }}" class="tabs-tab {{ $questionTabs.latest.selected ? 'is-active' : '' }}">{{ phrase('latest_updates') }}</a>
<a href="{{ link('forums', $forum, $questionTabs.popular.filters) }}" class="tabs-tab {{ $questionTabs.popular.selected ? 'is-active' : '' }}" rel="nofollow">{{ phrase('popular') }}</a>
<a href="{{ link('forums', $forum, $questionTabs.newest.filters) }}" class="tabs-tab {{ $questionTabs.newest.selected ? 'is-active' : '' }}" rel="nofollow">{{ phrase('newest') }}</a>
<a href="{{ link('forums', $forum, $questionTabs.unanswered.filters) }}" class="tabs-tab {{ $questionTabs.unanswered.selected ? 'is-active' : '' }}" rel="nofollow">{{ phrase('unanswered') }}</a>
<a href="{{ link('forums', $forum, $questionTabs.unsolved.filters) }}" class="tabs-tab {{ $questionTabs.unsolved.selected ? 'is-active' : '' }}" rel="nofollow">{{ phrase('unsolved') }}</a>
<xf:if is="$questionTabs.yourQuestions">
<a href="{{ link('forums', $forum, $questionTabs.yourQuestions.filters) }}" class="tabs-tab {{ $questionTabs.yourQuestions.selected ? 'is-active' : '' }}" rel="nofollow">{{ phrase('your_questions') }}</a>
</xf:if>
<xf:if is="$questionTabs.yourAnswers">
<a href="{{ link('forums', $forum, $questionTabs.yourAnswers.filters) }}" class="tabs-tab {{ $questionTabs.yourAnswers.selected ? 'is-active' : '' }}" rel="nofollow">{{ phrase('your_answers') }}</a>
</xf:if>
<!--[XF:type_tabs:end]-->
</span>