DimmmCom
Well-known member
- Affected version
- 2.3.4
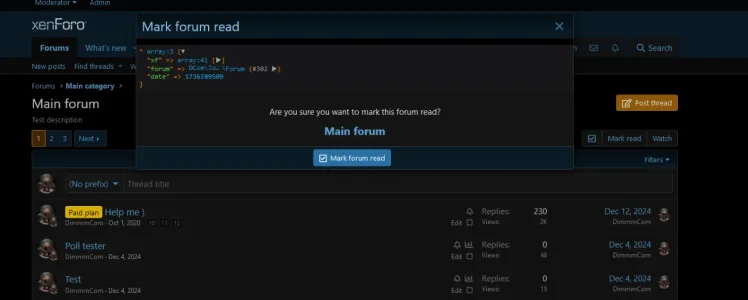
For an example, let's add {{ dump(vars())) }} to the forum_mark_read template.
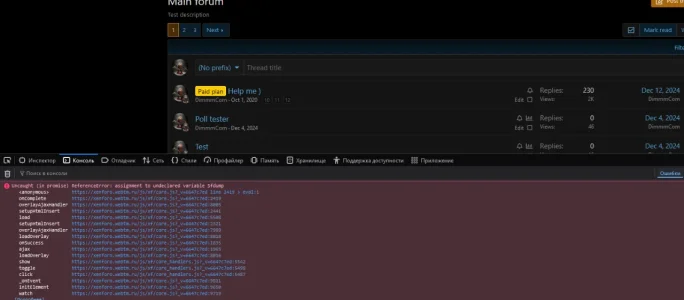
Result:
When using jQuery, we used the $.globalEval method. This method works differently than the javascript eval() method, this method is executed inside the global context.
In strict mode, eval() has its own lexical environment. Therefore, functions and variables declared inside eval() cannot be seen from the outside.
To execute a line of code using eval in global scope, I suggest using window.eval(code).
core.js
Result:
Result:
When using jQuery, we used the $.globalEval method. This method works differently than the javascript eval() method, this method is executed inside the global context.
In strict mode, eval() has its own lexical environment. Therefore, functions and variables declared inside eval() cannot be seen from the outside.
To execute a line of code using eval in global scope, I suggest using window.eval(code).
core.js
JavaScript:
setupHtmlInsert: (container, onReady, retainScripts) =>
{
/*
*
*/
XF.Loader.load(container.js, container.css, () =>
{
/*
*
*/
const onComplete = (skipActivate, newTarget) =>
{
if (onCompleteRun)
{
return
}
onCompleteRun = true
for (const script of embeddedScripts)
{
window.eval(script)
}
/*
*
*/
}
})
},