Really less users here will believe me, but ...
... there are really, really much people who dont understand how to get rid of notices.
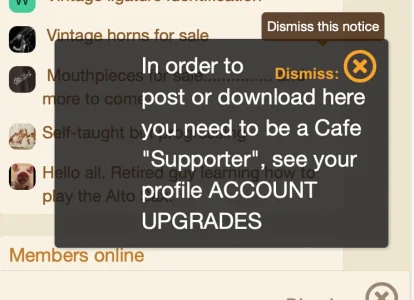
It seems that a lot of people dont see and/or dont understand that they can click away the noctices.
And yes, the last sentence in every notice is now until some month:
Hey, you can close this notice with a click on the X on the left side!
What I really need now, is a big, red area with a 72 Arial superfat
CLICK ME AND CLOSE THIS WINDOW HERE!
area under the notice or a linked text like that inside the text. Do we have something like that?
Can someone add such a big, fat clickable area in a small template-mod?
Can we maybe find a better solution like:
Show this notice ten times.
Or show it one time large and then move it to something small, the people can reopen (or click away)
... there are really, really much people who dont understand how to get rid of notices.
It seems that a lot of people dont see and/or dont understand that they can click away the noctices.
And yes, the last sentence in every notice is now until some month:
Hey, you can close this notice with a click on the X on the left side!
What I really need now, is a big, red area with a 72 Arial superfat
CLICK ME AND CLOSE THIS WINDOW HERE!
area under the notice or a linked text like that inside the text. Do we have something like that?
Can someone add such a big, fat clickable area in a small template-mod?
Can we maybe find a better solution like:
Show this notice ten times.
Or show it one time large and then move it to something small, the people can reopen (or click away)