Fethi.dz
Well-known member
- Affected version
- 2.3.6
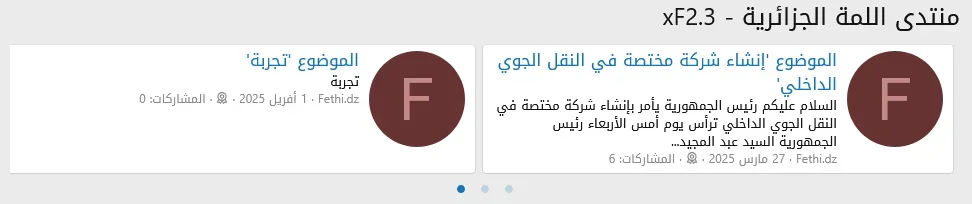
When switching to RTL language the Carousel-container.less Margin is not properly set.
Before the fix:

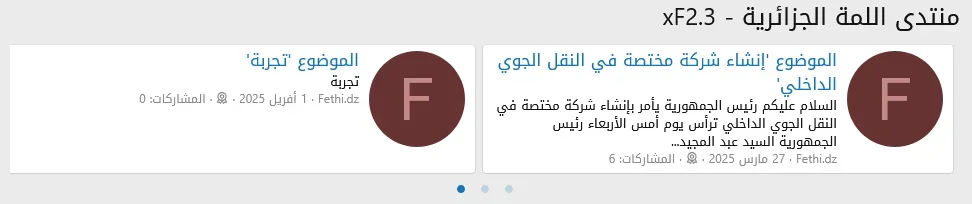
After the fix:

Appreciate it to add to the core the rtl margin fixing code
Before the fix:

After the fix:

Appreciate it to add to the core the rtl margin fixing code
carousel.less
Less:
.carousel-container
{
flex: 0 0 auto;
width: calc((100% - (var(--f-carousel-spacing) * (var(--xf-slidesPerPage) - 1))) / var(--xf-slidesPerPage));
margin: 0 var(--f-carousel-spacing) 0 0;
/* Fix for RTL */
& when(@rtl)
{
margin: 0 0 0 var(--f-carousel-spacing);
}
}