XFacil.com
Active member
Add at very very bottom to EXTRA.css template of your style:
The path './styles/default/xenforo/fonts/ecliptic.ttf' must correspond to the physical path through which the aforementioned have uploaded at FTP the source file.
Defines CSS for font you want to change and use font-family: 'ecliptic'; in its definition.
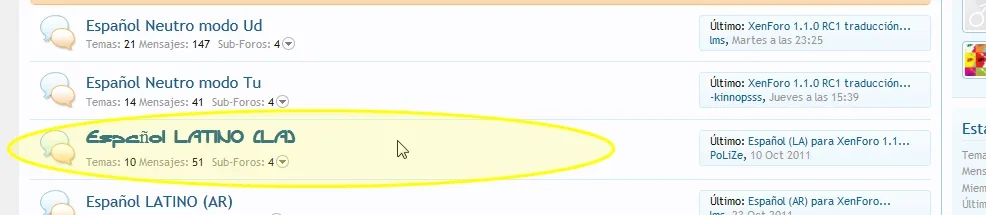
You can see an example when you hover place the cursor on any forum main forums list (in addition, has added another effect) in http://www.xenfacil.com/foro/
To put it in the category list Add at very very bottom to EXTRA.css template of your style:
And save the changes.
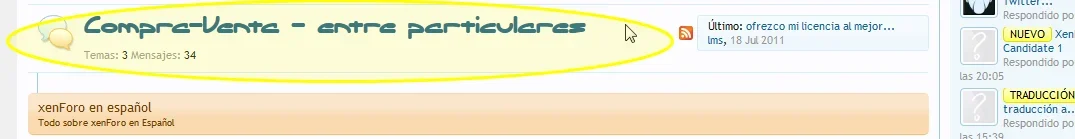
would look like
Salud2
PHP:
/* <----- start FONTS ------->*/
@font-face {
font-family: 'ecliptic';
src: url('./styles/default/xenforo/fonts/ecliptic.eot');
src: url('./styles/default/xenforo/fonts/ecliptic.ttf') format("truetype"),
url('./styles/default/xenforo/fonts/ecliptic.woff') format('woff'),
url('./styles/default/xenforo/fonts/ecliptic.eot?#iefix') format('embedded-opentype'),
url('./styles/default/xenforo/fonts/ecliptic.svg#ecliptic') format('svg');
font-style: normal;
font-weight: normal;
}
/* <----- END FONTS ------->*/Defines CSS for font you want to change and use font-family: 'ecliptic'; in its definition.
You can see an example when you hover place the cursor on any forum main forums list (in addition, has added another effect) in http://www.xenfacil.com/foro/
To put it in the category list Add at very very bottom to EXTRA.css template of your style:
PHP:
/* <----- Títulos de nodo ------->*/
.node .nodeTitle
{
font-family: 'ecliptic' !important;
}
.node .unread .nodeTitle
{
font-family: 'ecliptic' !important;
}
.node .nodeDescription
{
font-family: 'ecliptic' !important;
}
.nodeList .categoryStrip .nodeTitle
{
font-family: 'ecliptic' !important;
}
/* <----- Fin de títulos de nodo ------->*/would look like
PHP:
/* <----- start FONTS ------->*/
@font-face {
font-family: 'ecliptic';
src: url('./styles/default/xenforo/fonts/ecliptic.ttf') format("truetype");
font-style: normal;
font-weight: normal;
}
/* <----- END FONTS ------->*/
/* <----- Títulos de nodo ------->*/
.node .nodeTitle
{
font-family: 'ecliptic' !important;
}
.node .unread .nodeTitle
{
font-family: 'ecliptic' !important;
}
.node .nodeDescription
{
font-family: 'ecliptic' !important;
}
.nodeList .categoryStrip .nodeTitle
{
font-family: 'ecliptic' !important;
}
/* <----- Fin de títulos de nodo ------->*/Salud2