dondomainer
Active member
I have this code on forum_view ( below title and description )
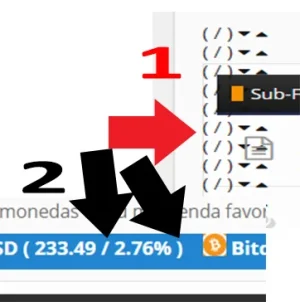
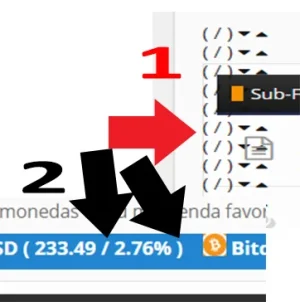
but, when the page is loaded, jump several elements inside <span class --- >
this :
and this one ---- > ( / )
check image plz.

Code:
<li class="pcw-ticker-single-container">
<span class="pcw-market-data-field" data-symbol="DASH~USD" data-field="LOGO64"></span>
<span class="pcw-market-data-field" data-symbol="DASH~USD" data-field="NAME"></span>
<span class="pcw-market-data-field pcw-change-indicator" data-symbol="DASH~USD" data-field="DUMMY">
</span>
<span class="pcw-market-data-field" data-symbol="DASH~USD" data-field="PRICE"></span>
<span class="pcw-market-data-field" data-symbol="DASH~USD" data-field="TOSYMBOL"></span>
<span>(</span>
<span class="pcw-market-data-field" data-symbol="DASH~USD" data-field="ABSCHANGE24HOUR"></span>
<span> / </span>
<span class="pcw-market-data-field" data-symbol="DASH~USD" data-field="PCTCHANGE24HOUR"></span>
<span>)</span>
<i class="fa fa-caret-down pcw-arrow-icon pcw-arrow-drop"></i>
<i class="fa fa-caret-up pcw-arrow-icon pcw-arrow-rise"></i>
</li>
</ul>but, when the page is loaded, jump several elements inside <span class --- >
this :
Code:
<i class="fa fa-caret-down pcw-arrow-icon pcw-arrow-drop"></i>
<i class="fa fa-caret-up pcw-arrow-icon pcw-arrow-rise"></i>and this one ---- > ( / )
check image plz.