Russ
Well-known member
I figured it was time to officially talk about our XenBase Framework(only after a year of it being out or so  ) and have a dedicated place on XenForo to give updates, discussion and other talk regarding it. Currently all of our premium styles by pixelexit.com are powered via the Framework.
) and have a dedicated place on XenForo to give updates, discussion and other talk regarding it. Currently all of our premium styles by pixelexit.com are powered via the Framework.
 What is XenBase
What is XenBase

Simply put... XenBase is just that, it's a base, a foundation. We've basically taken the default XenForo style and added a bunch of useful options which allows us to build styles with lots of options fast... and allows you to customize the styles further.
One of the most powerful things XenForo offers is the easy styling system, between the style properties and templates it's just great to work with. With that said we strongly feel it is missing some important things which we feel we've nailed and then some with XenBase.
 Why our XenBase Framework
Why our XenBase Framework

By using our Framework with our premium styles it helps out in a few ways:
 Features
Features

This list can vary depending on your version of the framework, but I'll do my best to keep it at the latest up-to-date version of XenBase. I'm mainly mentioning some of the larger functions in the framework, I won't bore you with a full list . Please keep in mind... just about everything on this list is optional, I can't stress that enough, by default we try to ship with most of these things off.
. Please keep in mind... just about everything on this list is optional, I can't stress that enough, by default we try to ship with most of these things off.
Any comments... suggestions... ideas... complaints... bugs feel free to post them here.
You can view our demo board here
Find our official website here
Simply put... XenBase is just that, it's a base, a foundation. We've basically taken the default XenForo style and added a bunch of useful options which allows us to build styles with lots of options fast... and allows you to customize the styles further.
One of the most powerful things XenForo offers is the easy styling system, between the style properties and templates it's just great to work with. With that said we strongly feel it is missing some important things which we feel we've nailed and then some with XenBase.
By using our Framework with our premium styles it helps out in a few ways:
- Keep costs down since we're not recoding the same features over and over
- Ability to push out updates much faster(we update XenBase it trickles down to our premium styles with minimum edits to do on them)
- Looking at our track history we've pushed out updates for our styles since we opened just about the day of a stable release or the day after, we plan to continue that
- Gives you plenty of options to change the layout of the style to make your style stand out even further
- Any options you don't utilize it simply won't load the related js/html/css
- We keep it clean... we tie into existing XenForo CSS with some of our style properties to avoid any duplicate CSS. The bulk of our CSS is in a very... very... neatly laid out template
This list can vary depending on your version of the framework, but I'll do my best to keep it at the latest up-to-date version of XenBase. I'm mainly mentioning some of the larger functions in the framework, I won't bore you with a full list
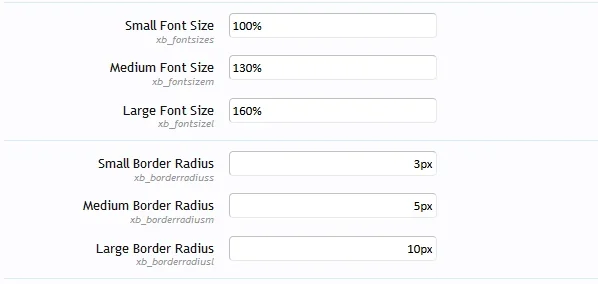
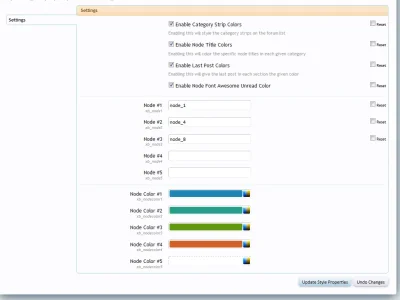
- General XenBase Properties
- Font Awesome Integration
- On a lot of our styles we utilize Font Awesome for added effects
- Node Icons can easily be configured as Font Awesome Icons allowing for easy color and size changing(no image such as node-sprite.png)
- Google Fonts Integration
- Easily add in multiple fonts to use across the style(@xb_webfont_primary)
- Currently able to add in 3 different google fonts
- Backstretch integration(ability to stretch a background image for all resolutions and loads it after your content has loaded)
- Built-in Go-To-Button
- Font Awesome Integration
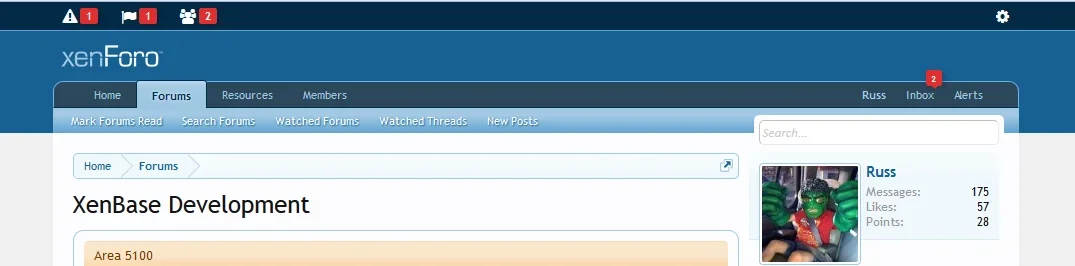
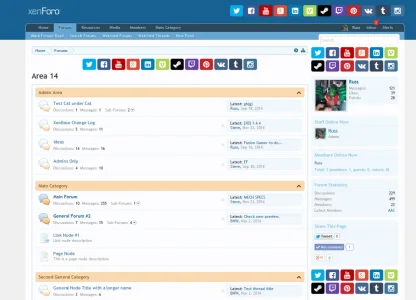
- Header and Navigation Properties
- Floating Moderator Bar
- Floating Navigation
- Option to float nav + sub nav, or nav alone, works with floating moderator bar
- Extend Navigation(makes it so your navigation bar extends the full page but keeps the links are your desired page width)
- Swap Navigation and Logo
- Add Help link back in the main navigation
- Move user links into the moderator bar
- Ability to add in Sign in or Register in the navigation
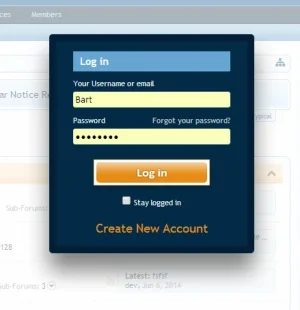
- Ability to make the login an overlay rather than the drop-down
- Sidebar Properties
- Collapsible Sidebar
- Has cookies to save your users preference
- StickyMoJo integration(primarily meant for short sidebars, makes it so the sidebar scrolls with you as you scroll down)
- Social logins below the sign up now button(google/facebook/twitter/plus others using the default hook such as steam login)
- Collapsible Sidebar
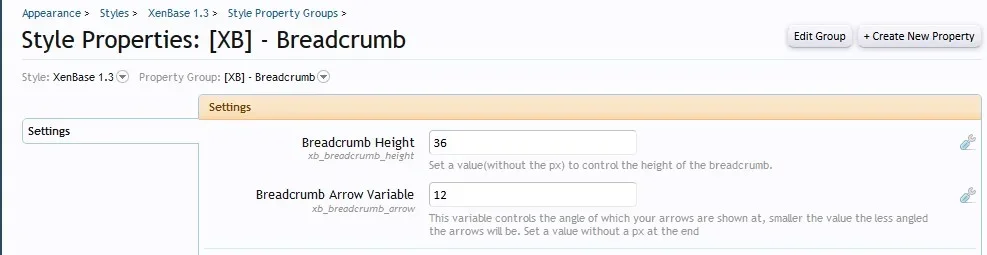
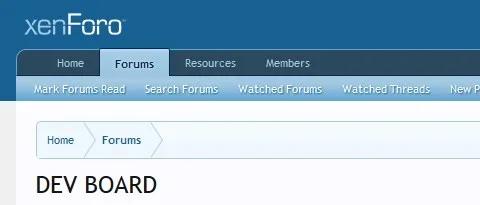
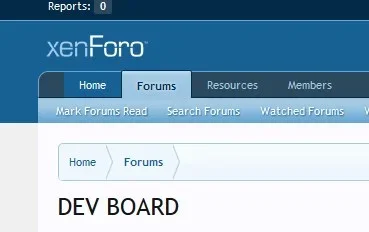
- Breadcrumb options
- Shift breadcrumb outside the mainContent(shifts the breadcrumb above the sidebar rather than to the left of it)
- Shift call-to-action button out of breadcrumb into the title area
- Easily add in your own links or font awesome icon in replacement of the default Quick Navigation icon
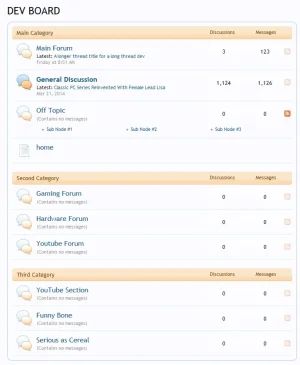
- Forum / Node List properties
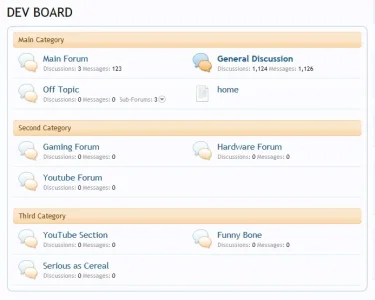
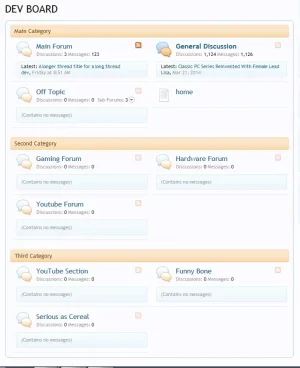
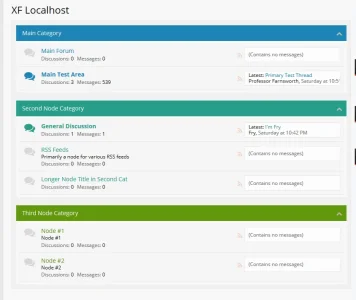
- Multiple layouts(regular, dual column, dual column minimal, and "old school")
- Category description as tooltip
- Collapsible categories with cookies to save your users preference
- Category footers with go-to-top as well(can add a nice effect on some styles)
- Node properties
- Alternating node properties
- "NEW" indicator with style properties to customize it
- "Global Node CSS" - allows you to style the nodes different than it automatically inheriting primaryContent
- Discussion List properties
- Alternating discussion list items properties
- Separate Sticky + Normal
- Make your sticky, locked, and unread stand out with unique properties
- Message Layout
- Avatar size adjustment, set a value of s, m(default) or l
- Alternating message properties
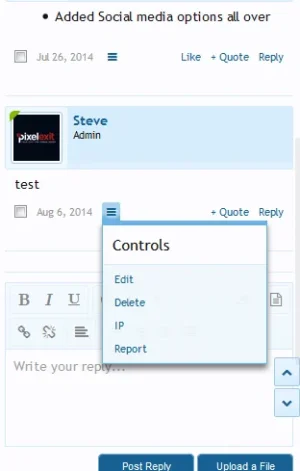
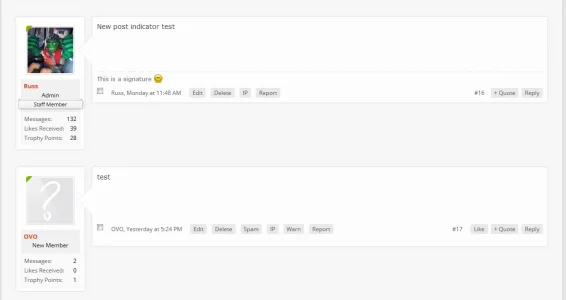
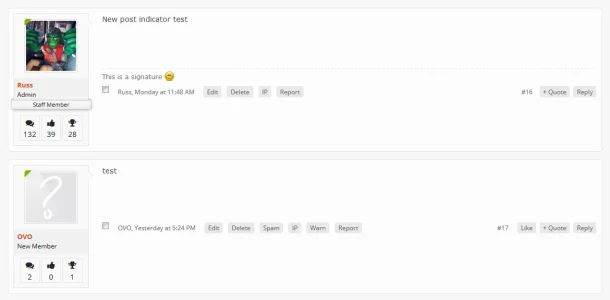
- Show Admin Post indicator
- Show Reply to Thread button(XF has this just comments it out by default, we give you the option)
- Quick Search Style Properties
- XenForo provides no properties by default for the Quick Search, we've simply tied into the search_bar.css and added in style properties so you can edit them like other areas
- Search helper, can add in an image/link easily into the search bar
- Location values: move into navigation template, default, or disable
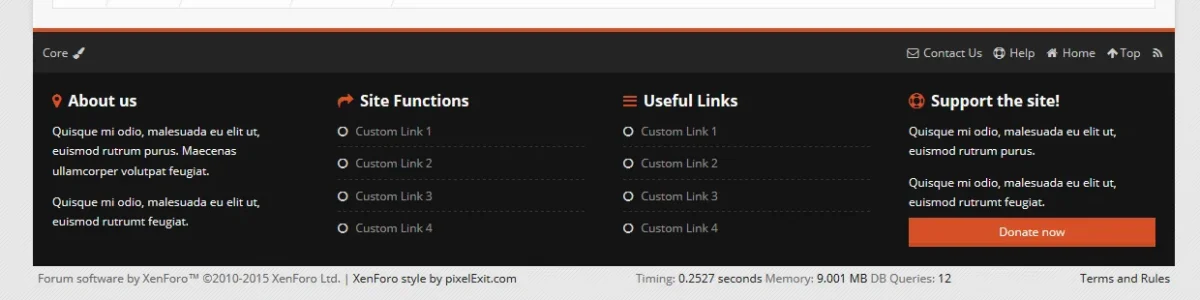
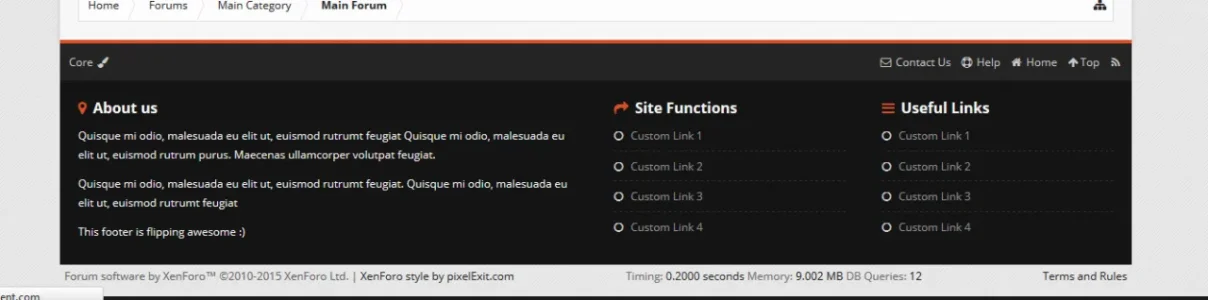
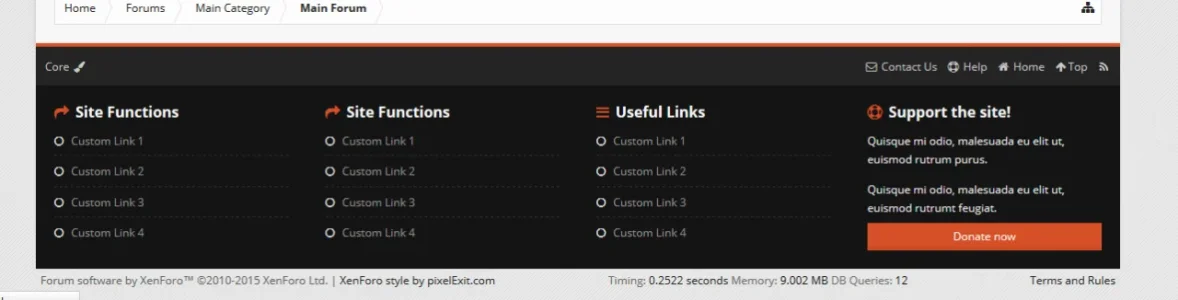
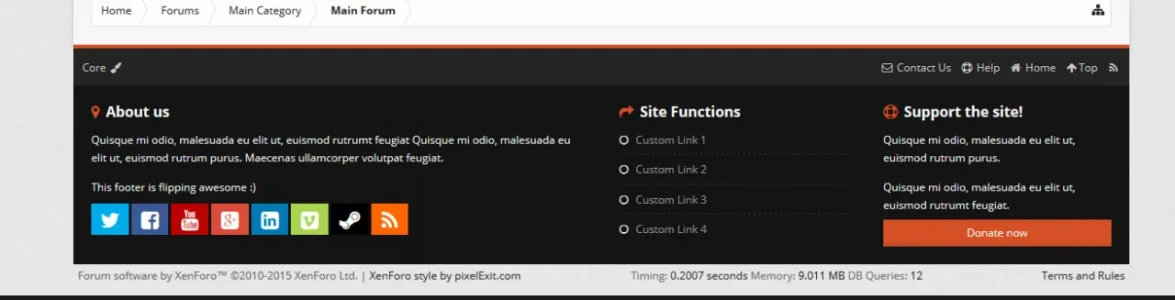
- Footer properties
- Four different layouts for our footer
- Easy to edit custom links and descriptions
Any comments... suggestions... ideas... complaints... bugs feel free to post them here.
You can view our demo board here
Find our official website here
Last edited: