Gucabe
Member
Well after lots of tries i managed to get it to work... i dont want to lose the styles i have but i found that i have to work my way up, start with the stiles that are childs then the paretns etc. All good now... Thanks...
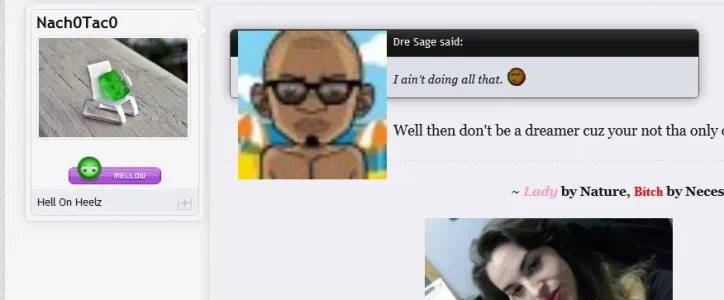
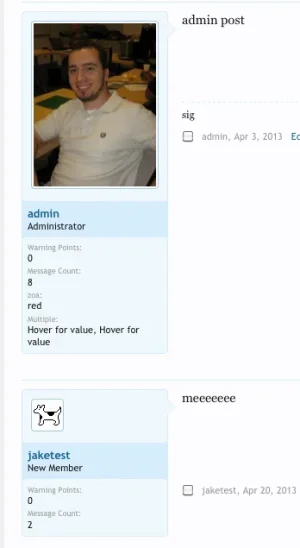
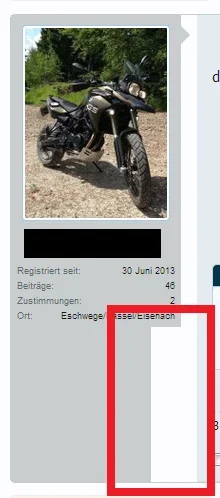
ohh one thing, the smaller avatars on the user info of the side bar or the new threads center the image so if i have a portrait image it crops in the middle, any way to set it to TOP alignment? thanks
ohh one thing, the smaller avatars on the user info of the side bar or the new threads center the image so if i have a portrait image it crops in the middle, any way to set it to TOP alignment? thanks