kontrabass
Well-known member
It's been awhile since an update so...
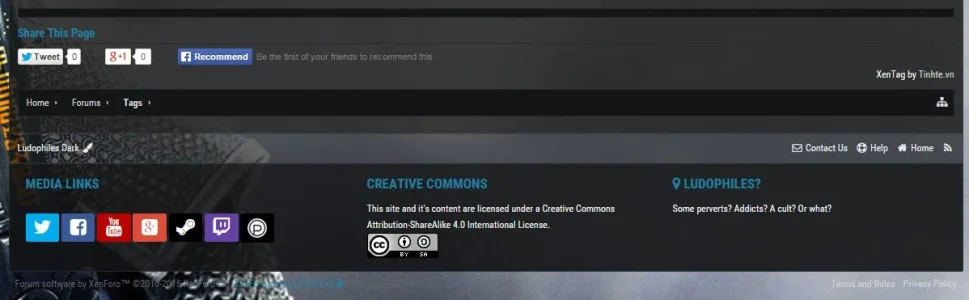
In 1.4.4 one of the bigger changes is a complete redo of our footer system. Previously we had set footer layouts where you could go in and do basic editing. We've gotten rid of the layouts completely and now you have total control over them using the new setup. Tutorials will come shortly following the release but now you can set each blocks width/disable certain columns and re-arrange things easily.
Here are some examples I whipped up really quick(super easy!)
View attachment 94958 View attachment 94959 View attachment 94960 View attachment 94961
The footer area supports a maximum of 4 columns, and you can go down to even a single row with no columns if you wanted too. One of my favorite parts is you can easily add widgets using the Widget Framework
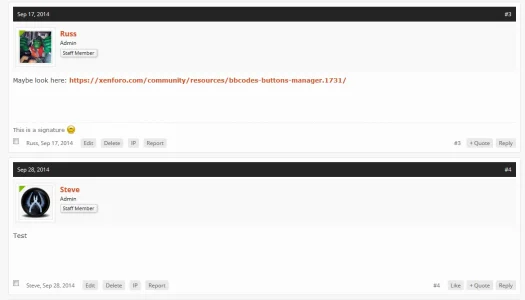
On top of that we also have some new post layouts that are shipping out with all of the styles.
Optional horizontal postbit(can disable/enable the message elements like normal)
View attachment 94962
"Modernized" layout, it's the one we use on our official site, quite popular so we stuck it in for all the styles.
View attachment 94963
Another note... we've made improvements so the Font Awesome Message User Info. Previously you could only use 3 with this setting(Messages/Likes/Trophies). We've since re-worked it a tiny bit, there's still no easy way of getting every message element to show up condensed like the others but this is our little fix for it:
Normal with just the default 3 enabled:
View attachment 94964
Now if you enable anymore it will take the default form but use font awesome(optional).
View attachment 94965
Of course you can disable the boxes and have just:
View attachment 94967
Or the regular phrases:
View attachment 94968
Past these features we've made a lot of nice smaller additions, improvements and various fixes.
Email notifications will be going out when the styles are fully updated and ready to be downloaded.
Awesome Font Awesome tweaks! Love it.