Sadik B
Well-known member
Hi Sadik,
the first thing works well, was my fault...
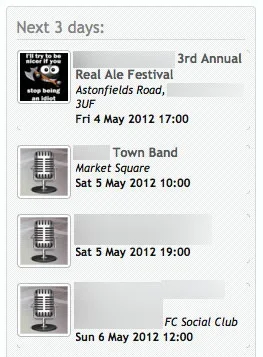
The second: You can see it live here
Thank you,
Peter
Hi Peter,
I can't figure out why your avatar is not showing. This Add-On actually relies on XenAtendo's model to fetch data. All I am doing is making that data available inside the widget. I would recommend you to upgrade and see if that fixes it, if it's a caching error.
Well that's not intuitive at all. I mean, not every event is necessarily going to HAVE a venue! For example, the things I am scheduling are TF2 nights on our private server. No real venue assigned so I had it unchecked.
But I do thank you for the information and now it looks right.
It was actually a css problem because the XenAtendo events css had a max-height set which cut off the Date. I have corrected it in the upgrade, so clicking show venue is now not necessary.