imthebest
Well-known member
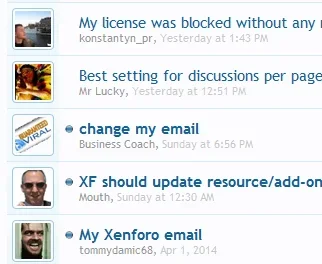
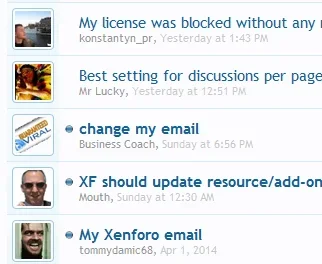
When browsing a node there are blue dots before the thread title:

When you click on the blue dot you're redirected to the first unread message on that thread (the URL changes to /threads/thread-name.123/unread). However if you click on the thread title itself the behavior is the same (even when it doesn't add the unread part at the end of the URL): you're redirected to the first message on that thread (tested here at XenForo.com).
So what is the point of showing that blue dot if clicking on the thread name will produce the same result?
How I can get rid of that blue dot?
Thanks,
Super120

When you click on the blue dot you're redirected to the first unread message on that thread (the URL changes to /threads/thread-name.123/unread). However if you click on the thread title itself the behavior is the same (even when it doesn't add the unread part at the end of the URL): you're redirected to the first message on that thread (tested here at XenForo.com).
So what is the point of showing that blue dot if clicking on the thread name will produce the same result?
How I can get rid of that blue dot?
Thanks,
Super120