Amin Sabet
Well-known member
I know that default Xenforo is fairly mobile friendly, but lots of members still prefer Tapatalk. I'm unwilling to use Tapatalk any longer, and none of the other app options appeal to me very much either, so I am trying to make do with customizations to my site styles.
I was hoping that we could all share some tips and tricks in this thread. Here are some of the things I've done (not necessarily) in order of impact):
1) Remove most of my ads. Ads slow things down a lot, and it's essential to keep mobile pages light. I left just my highest earning ads, which also happen to be among my fastest.
2) Use a mobile-friendly style. I use Flat Awesome + from PixelExit.
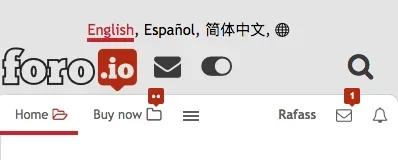
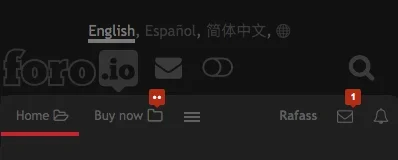
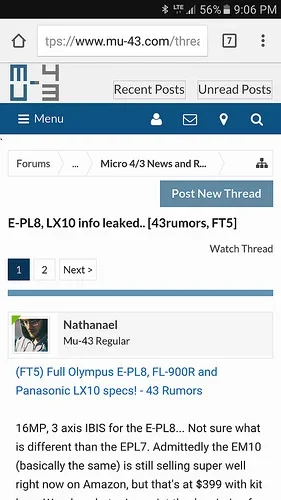
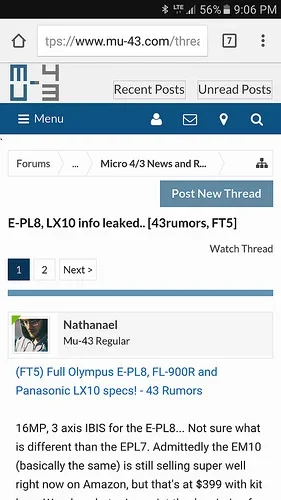
3) Make logo small and put large, tap-friendly links to "Recent Posts" and "Unread Posts" (New Posts) in my site header. This is how it looks on my phone:

4) Remove all user banners in the mobile phone view by adding this to the EXTRA.css template:
5) Use an addon to allow users to post a new thread from any page including the site home page and forum index. I use AD Quick Thread.
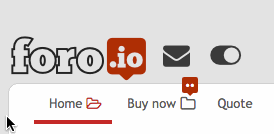
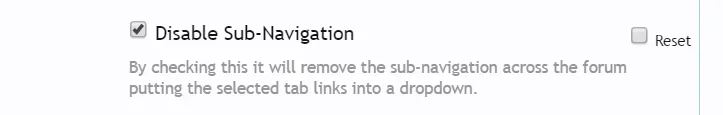
6) Remove subnavigation links so there is a single navigation bar and also make the font smaller on page titles. Every bit of real estate counts in mobile.
7) Use an addon to enable push notifications in conjunction with the necessary mobile apps. I use [bd] Push Notification, which lets my members get notifications via Pushbullet.
Please share some of the things you've done to make your sites as mobile friendly as possible.
I was hoping that we could all share some tips and tricks in this thread. Here are some of the things I've done (not necessarily) in order of impact):
1) Remove most of my ads. Ads slow things down a lot, and it's essential to keep mobile pages light. I left just my highest earning ads, which also happen to be among my fastest.
2) Use a mobile-friendly style. I use Flat Awesome + from PixelExit.
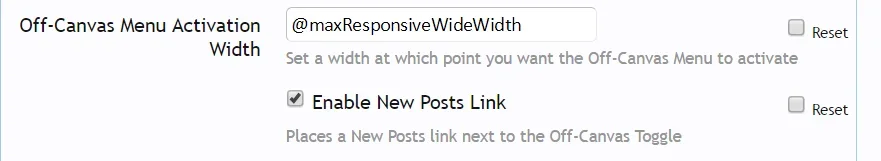
3) Make logo small and put large, tap-friendly links to "Recent Posts" and "Unread Posts" (New Posts) in my site header. This is how it looks on my phone:

4) Remove all user banners in the mobile phone view by adding this to the EXTRA.css template:
Code:
<xen:if is="@enableResponsive">
@media (max-width: @maxResponsiveNarrowWidth)
{
.Responsive .messageUserBlock .userBanner
{
display: none !important;
}
}
</xen:if>5) Use an addon to allow users to post a new thread from any page including the site home page and forum index. I use AD Quick Thread.
6) Remove subnavigation links so there is a single navigation bar and also make the font smaller on page titles. Every bit of real estate counts in mobile.
7) Use an addon to enable push notifications in conjunction with the necessary mobile apps. I use [bd] Push Notification, which lets my members get notifications via Pushbullet.
Please share some of the things you've done to make your sites as mobile friendly as possible.
Last edited: