You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
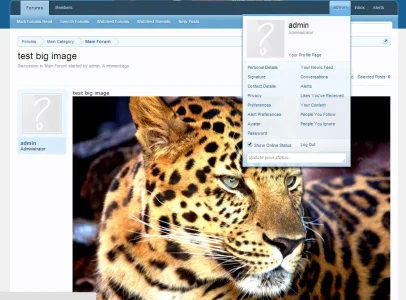
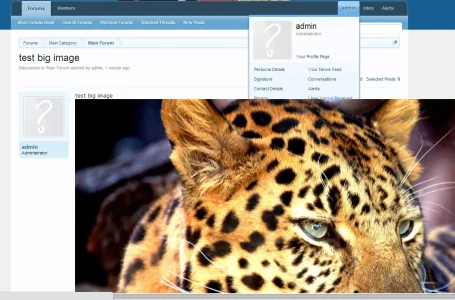
Not planned The user's navigation menu should always be in front no matter what
- Thread starter aculate
- Start date
This suggestion has been closed. Votes are no longer accepted.
Daniel Hood
Well-known member
It happens because they set the z-index of the image as highest so it can overlap all other page elements. If this wasn't done, other page elements would obstruct the image making that feature completely useless. I can see why you'd want the menu to remain highest, but at the same point I see why it's done this way.
Adam Howard
Well-known member
THIS.I feel like if you have the user menu open, then click the image, you obviously click the image to see the image, not to see the user menu over the image. Just my own opinion heh
I don't see the importance or logic behind needing the menu if you're click on other things on the site, such as photos.
Daniel Hood
Well-known member
THIS.
I don't see the importance or logic behind needing the menu if you're click on other things on the site, such as photos.
The "problem" isn't when you click to open that menu and then click the image. I think he's referencing a rare case of expanding an image and then trying to immediately edit the avatar. I quote "problem" because I think it's a ridiculously rare case; how often are you going to expand an image in the first post (or first post on that page) of a thread, and then want to access one of the few links that are being blocked.
aculate
Well-known member
I get all of the above points, but, since you're hovering/unhovering over the menu, not clicking (minor detail), i feel it should be on top, since that is what you're looking to do in the first place. By displaying it on top, both desire intentions work correctly: the image is full sized and the menu displays correctly when you hover/unhover over it.
Daniel Hood
Well-known member
[...]you're hovering/unhovering over the menu, not clicking[...]
That's actually a good point. You have two objects that require user interaction to "float" over the other page elements. The image requires a more explicit action (clicking shows a greater intent than hovering). Just saying. This honestly doesn't effect me at all and quite honestly I view it as an extreme edge case for the reason I stated earlier (it's really only relevant if the first post on the page contains an image that has to be made full screen, even then the user has to want to make it full screen, even then they have to afterwards desire to use a link under that menu and this makes the assumption that they didn't already shrink the image back down to normal size).