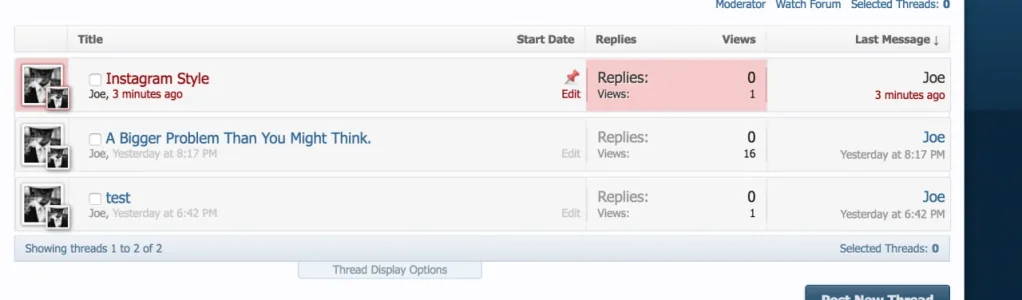
/*STANDARD THREAD LISTING ENHANCEMENTS*/
.discussionListItem, .memberListItem {
background: url("styles/nadlerzforum/darkpostbgv4.png") repeat-x scroll center bottom #2a2a2a !important;
border: 1px solid #1E1E1E !important;
border-radius: 3px 3px 3px 3px;
margin: 5px 0;
}
.discussionListItem .stats dl {
border-left: 1px solid #1E1E1E !important;
border-right: 1px solid #1E1E1E !important;
}
.discussionListItem .posterAvatar, .discussionListItem .stats {
background: url("styles/nadlerzforum/darkpostbgv4.png") repeat-x scroll center bottom #2a2a2a !important;
}
.discussionListItem .avatar img, .discussionListItem .avatar .img, .discussionListItem .avatarCropper {
border: 1px solid #1E1E1E !important;
}
.discussionListItem.InlineModChecked .posterAvatar, .discussionListItem.InlineModChecked .stats {
background: url("styles/nadlerzforum/darkpostbgv4.png") repeat-x scroll center top #2a2a2a !important;
}
/*STANDARD THREAD LISTING ENHANCEMENTS*/