Morgain
Well-known member
What would you exactly want to show?
Description and Version?
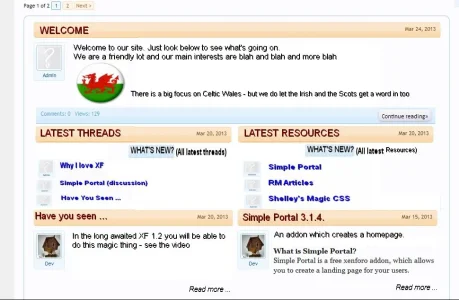
Exactly as you picture EL but add the tagline.
Title, Tagline, Author, Author avatar, Version, Description (+ Read more)
Version to be optional.
What would you exactly want to show?
Description and Version?
I can't confirm the resize problem. It's the same resize feature like in the threads.If I can figure out the photo issue, I think I've tested everything I wanted to test.
The checkmark for "add attachment" has to be made at the time the thread is promoted. I was trying to edit after. I have to unpromote and re-promote to select that block. Works great.
It doesn't seem to resize linked images.
Still looking for a way to get a photo over the headline and adjust the vertical spacing. I like what I see so far.
http://www.gotitans.com/xf/
The options will come later. I have some great ideas for this, because it needs to be easy to extend to allow all the item handlers to include own options(e.g. threads have view counts, replies, but no version and resources have no view counts and replies, but they have a tag line and a version.Version to be optional.

Yes, that's the only "workaround" for this ATM.The checkmark for "add attachment" has to be made at the time the thread is promoted. I was trying to edit after. I have to unpromote and re-promote to select that block. Works great.
I hope it's something we can figure out. I wonder if the issue would continue if done as three columns?I can't confirm the resize problem. It's the same resize feature like in the threads.
I wouldn't recommend to use 3 columns with your fixed style.I hope it's something we can figure out. I wonder if the issue would continue if done as three columns?
You're probably right. One option for me might be to make everything the same depth since my goal is to have a same-sized photo on every promoted thread.I wouldn't recommend to use 3 columns with your fixed style.
Your pagewidth is 1077px . Remove now 300px for the sidebar = 777px / 3colums - some pixels for the margin = ~240 - 250px for each column. I'm not sure if you would be happy with the 250 px columns.
simpleportal_itembitYou're probably right. One option for me might be to make everything the same depth since my goal is to have a same-sized photo on every promoted thread.
Which template controls where the attached photos appear? If I can move it above the head, I think it will all work out.
<div class="message">
<xen:if is="{$item.attachment_id}"><img src="{xen:link 'attachments', {xen:array 'attachment_id={$item.attachment_id}'}}" class="itemimg" /></xen:if>
</div><xen:if is="!{xen:property portal_imgAlign}">
.itemimg
{
background: {xen:property primaryLightest};
float: right;
padding: 3px;
max-width: {xen:calc "{xen:property portal_maxImgWidth} -0"}px;
max-height: {xen:calc "{xen:property portal_maxImgWidth} -0"}px;
margin: 0px 10px 10px 10px;
border: 1px solid {xen:property primaryLighter};
border-radius: 3px;
}
<xen:else />
.itemimg
{
background: {xen:property primaryLightest};
float: left;
padding: 3px;
max-width: {xen:calc "{xen:property portal_maxImgWidth} -0"}px;
max-height: {xen:calc "{xen:property portal_maxImgWidth} -0"}px;
margin: 0px 10px 10px 10px;
border: 1px solid {xen:property primaryLighter};
border-radius: 3px;
}
</xen:if><xen:if is="@portal_two_columns">
float: left;
width: 48%;
margin:0 0 0 10px;
</xen:if>
}
<xen:if is="@portal_two_columns">
.itembit .messageText
{
margin: 90px 5px 10px 5px;
height: 350px;
}
.simpleportal_index .messageList
{
overflow: hidden;
}
</xen:if>goTitans | a Tennessee Titans Fan Forum - Error
The requested page could not be found.
Sheesh. I typed it wrong. Sorry.If I go to this link http://www.gotitans.com/xp I got the message:
threads have view counts, replies, but no version and resources have no view counts and replies, but they have a tag line and a version.
View attachment 44629
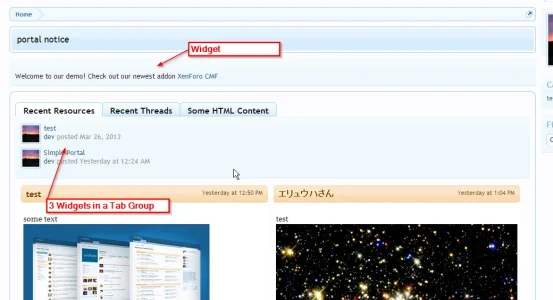
(The content above the resource is from [bd] Widget Framework)

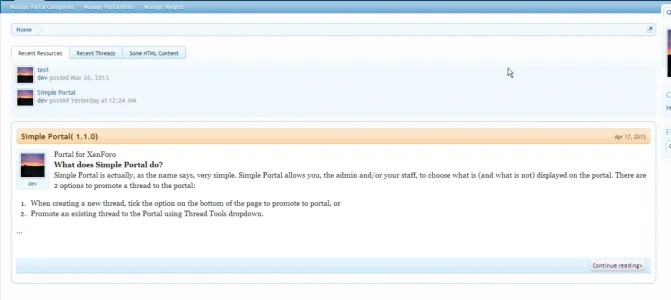
The screenshots are from Simple Portal 1.1 AlphaAlphaversionEL pretty please show this on your demo. It's hard to understand outside context.
I think the widget part confuses me and I don't understand why there are tabs on this image but not on your site.

A [bd] Widgetframework HTML WidgetWhat's the 3rd tab "Some html Content" ?
We use essential cookies to make this site work, and optional cookies to enhance your experience.