KSA
Well-known member
ALMUSA submitted a new resource:
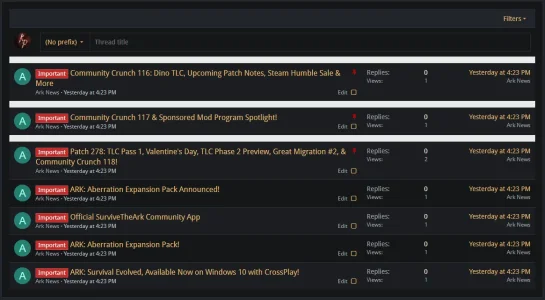
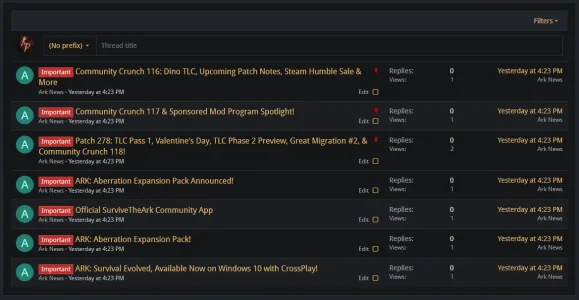
Separate sticky threads from normal ones - Separate sticky threads from normal ones
As I was trying to separate normal threads from sticky ones I finally managed to do it and it was very simple. There is no need for template modification whatsoever.
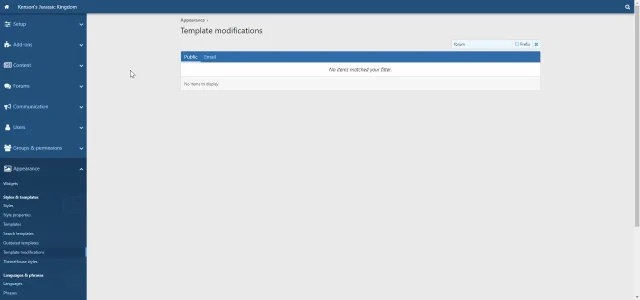
1- Go to template forum_view
2- find this code
3- Place this code below the above code and hit save.
Read more about this resource...
Separate sticky threads from normal ones - Separate sticky threads from normal ones
As I was trying to separate normal threads from sticky ones I finally managed to do it and it was very simple. There is no need for template modification whatsoever.
1- Go to template forum_view
2- find this code
Code:
<xf:macro template="thread_list_macros" name="item" arg-thread="{$thread}" arg-forum="{$forum}" />
</xf:foreach>
</div>3- Place this code below the above code and hit save.
Code:
<xf:if...Read more about this resource...
Last edited: