-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
- Home
- Forums
- XenForo resources and add-ons
- Resource and add-on archive
- Template modifications [Archive]
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
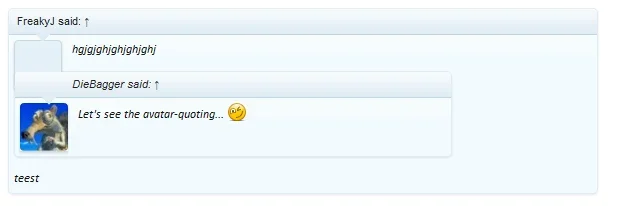
Quotes with avatars
- Thread starter CyberAP
- Start date
SneakyDave
Well-known member
CyberAP
Well-known member
Thanks. Updated the first post.Well, the quoted text isn't shown, so the avatar just shows up by itself. Just a minor issue.
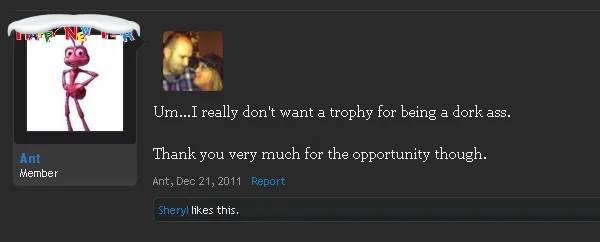
Sheryl on ignore
View attachment 23252
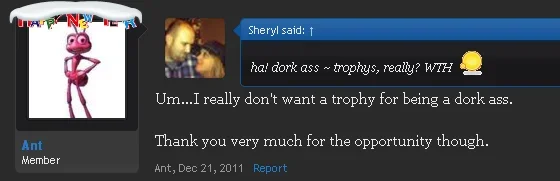
Sheryl not ignored:
View attachment 23254
SneakyDave
Well-known member
Thanks, I see what you did to change it, wouldn't have thought it would be that easy.
tried http://xenforo.com/community/threads/quotes-with-avatars.24299/#post-297635
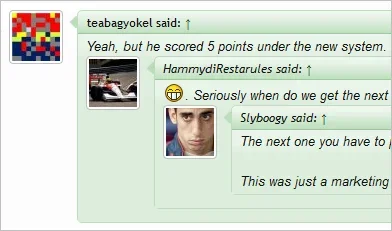
Looks really nice, just has some problems with nested quotes.

Looks really nice, just has some problems with nested quotes.

bubbl3
Active member
If CyberAp doesn't mind i would like to have your code too, my users to massive use of nested quotes..I don't want to step on CyberAP's toes so I'll PM you.
that seems to be an issue with several small addons too (for example 'likes given'), would be nice if this can be solved by XF generallyI spoke with Mike today about this and he had a play around with the code.
Unfortunately it doesn't look like it's possible to show the default avatar for those who haven't uploaded one without some additional php code.
Specifically an avatar.php file that can handle everything with only a user ID.
CyberAP
Well-known member
I don't mind if you want to share a code with community.I don't want to step on CyberAP's toes so I'll PM you.
However the code in the first post should work fine with nested quotes.
CyberAP
Well-known member
Great news, though.I know Mike was thinking about it so I'll speak to him again and see what he's decided.
Edit: He said it may be possible to include it in 1.2 (not definite).
ThanksI don't mind if you want to share a code with community.
However the code in the first post should work fine with nested quotes.
To stop the PMs though, this is mine:
This is my bb_code_tag_quote template:
Code:
<xen:require css="bb_code.css" />
<xen:if is="{$attributes.member}">
<div class="{xen:if $ignored, 'ignored'}">
</xen:if>
<xen:if is="{$attributes.member}">
<xen:set var="$avaUser.user_id">{$attributes.member}</xen:set>
<xen:set var="$avaUser.username">{$nameHtml}</xen:set>
<xen:set var="$avaUser.avatar_date">1</xen:set>
<xen:avatar user="$avaUser" size="s" class="QuoteAvatar" />
</xen:if>
<xen:comment><!-- content is escaped via parser --></xen:comment>
<div class="bbCodeBlock bbCodeQuote{xen:if $ignored, ' ignored'}{xen:if $attributes.member, ' hasAvatar'}"{xen:if $nameHtml, ' data-author="{$nameHtml}"'}>
<aside>
<xen:if is="{$nameHtml}">
<div class="attribution type">{xen:phrase x_said, 'name={xen:raw $nameHtml}'}:
<xen:if is="{$source}">
<a href="{xen:link 'goto/{$source.type}', '', 'id={$source.id}'}#{$source.type}-{$source.id}" class="AttributionLink">↑</a>
</xen:if>
</div>
</xen:if>
<blockquote>{xen:raw $content}</blockquote>
</aside>
<span class="arrow"></span>
</div>
<xen:if is="{$attributes.member}">
</div>
</xen:if>This is in EXTRA.css:
Code:
/* Avatars for quotes */
body .messageText .QuoteAvatar {
float: left;
margin: 0;
padding: 0;
box-shadow: none;
}
.messageText .bbCodeQuote.hasAvatar {
margin-bottom: 10px;
margin-left: 68px;
position: relative;
box-shadow: none;
}
.messageText .bbCodeQuote.hasAvatar .arrow {
border-radius: 0;
height: 20px;
width: 10px;
position: absolute;
left: -11px;
top: 2px;
overflow: hidden;
}
.messageText .bbCodeQuote.hasAvatar .arrow:after {
content: " ";
background: @bbCodeQuote.border-color;
height: 9px;
width: 9px;
top: 5px;
left: 5px;
position: absolute;
box-shadow: none;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
}SchmitzIT
Well-known member
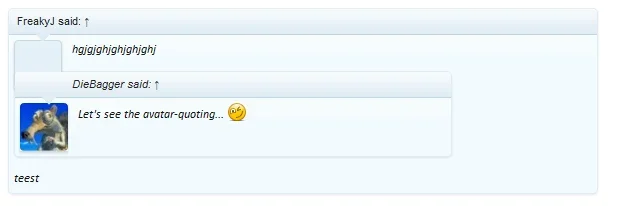
I changed the layout and feel it works much better this way.
View attachment 23315
Having said that, no-one uses nested quotes on my site, they're happy to use separate quoting.
Just out of curiosity, but how did you accomplish that? I'm guessing you're somehow manually adding the proper quote code?
Similar threads
- Replies
- 0
- Views
- 1K
- Replies
- 11
- Views
- 507
- Replies
- 1
- Views
- 672
- Replies
- 4
- Views
- 711