beerForo
Well-known member
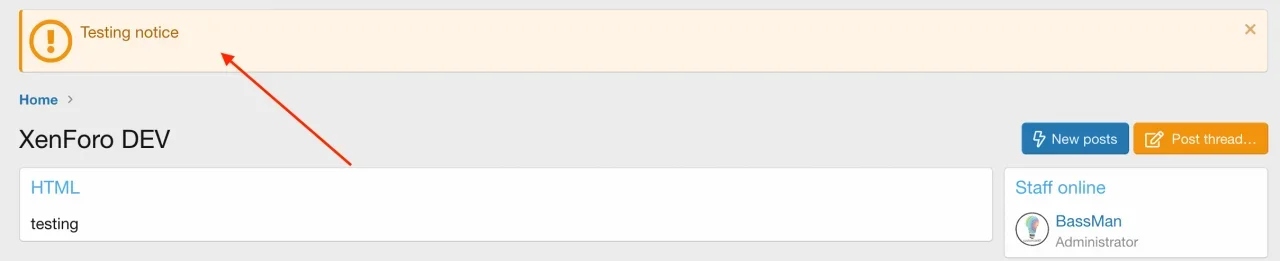
When I am in the acp and there's an "attention" message, this is how I want to style one of my front end notices. With the yellow banner and explanation point icon.
Would anyone be able to help style this for the boxes:
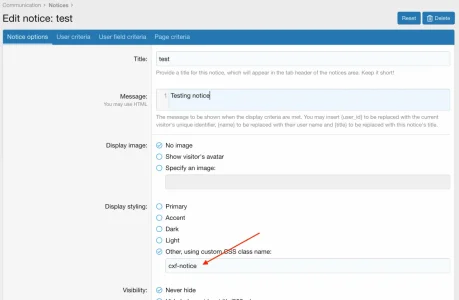
Display styling
Other, using custom CSS class name: (the same yellow)
and
Display image
Specify an image: (the same exclamation point)
Thanks!
(I want to replicate the red banner with X as well but I think I can figure that out after this help.)
Would anyone be able to help style this for the boxes:
Display styling
Other, using custom CSS class name: (the same yellow)
and
Display image
Specify an image: (the same exclamation point)
Thanks!
(I want to replicate the red banner with X as well but I think I can figure that out after this help.)
Last edited: