beerForo
Well-known member
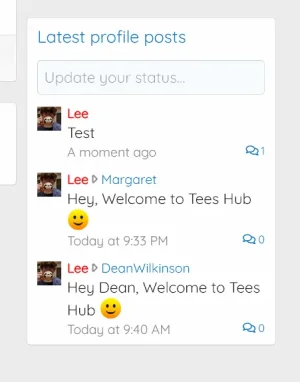
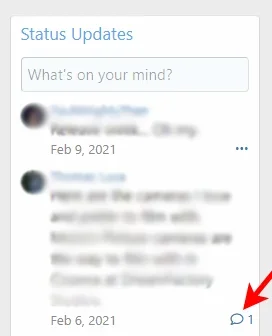
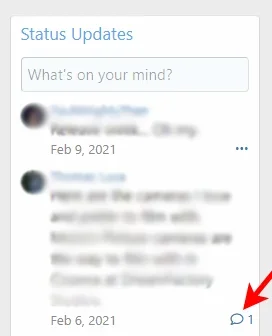
In articles, this icon appears when there are comments and you click it to take you to the article. I want to suggest the same for profile posts, and replace the ellipses with talk bubble. I never know when there is activity and this would be good for interaction.

I call mine Status Updates but this is the Latest Profile Posts widget.

I call mine Status Updates but this is the Latest Profile Posts widget.
Last edited:
Upvote
0