frm
Well-known member
While this might be a somewhat duplicate of @CMTV 's thread about custom fields, there was one small suggestion in it that may be overlooked because I feel it's suggesting a unique
Reference to what else should be implemented below, but I don't see why
Without adding an

And from that, you can also grab the GPS coordinates for another custom field that can be regex'ed (if necessary for).

There's a lot that can be done with JS/CSS with the
Original quote that I found while trying to determine why I couldn't achieve it by name:
We don't necessarily need 'advanced custom fields' (as to why I don't feel this is duplicate) as we, in my opinion, don't need to set a unique id for each custom tag as it can use the name as seen from the code change above. But, we do need

 xenforo.com
xenforo.com
id attribute per custom field, which is not necessary.Reference to what else should be implemented below, but I don't see why
id can't be implemented much much sooner as it was as simple as editing the template custom_fields_macros to have the id code at the end:
Code:
<xf:textbox name="{$namePrefix}[{$definition.field_id}]" value="{$set.{$definition.field_id}}"
type="{$type}"
maxlength="{{ $definition.max_length ? $definition.max_length : '' }}"
pattern="{$pattern}"
title="{$title}"
min="{$min}"
max="{$max}"
step="{$step}"
required="{{ $definition.isRequired($editMode) ? 'required' : '' }}"
class="field_{$definition.field_id}"
id="{$definition.field_id}" />Without adding an
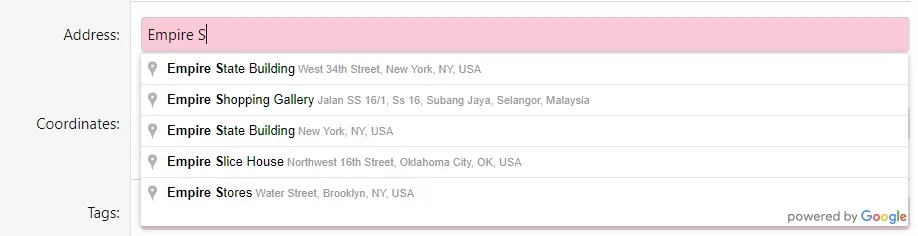
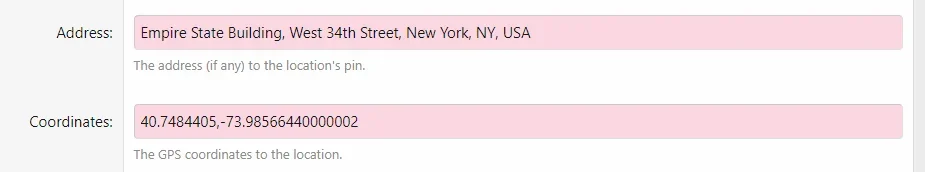
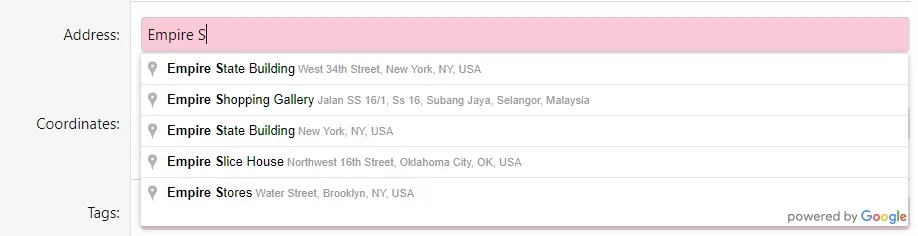
id to the textbox code, an entirely new custom field might need to be created to make a Google Places API autocomplete custom field.
And from that, you can also grab the GPS coordinates for another custom field that can be regex'ed (if necessary for).

There's a lot that can be done with JS/CSS with the
id attribute and I'm wondering why such a simple edit (that took me hours to figure out, but probably hours less trying to make a custom custom field type for this purpose).Original quote that I found while trying to determine why I couldn't achieve it by name:
An option to add CSS/ID's to the whole custom field not only on it's value part
We don't necessarily need 'advanced custom fields' (as to why I don't feel this is duplicate) as we, in my opinion, don't need to set a unique id for each custom tag as it can use the name as seen from the code change above. But, we do need
id's on our custom fields for easier template modifications to make our custom fields, custom looking (or more).
Advanced Custom Fields
Hi! Firstly, I love xenForo 2.0 and think this is the best forum engine out here. Most of all I like its flexibility and I want to suggest a way to greatly increase it. __________________________________ Having opportunity to add custom fields is amazing. But in my opinion right now it is not...
Upvote
0