Aquarist
Member
Hi everyone,
Please can someone point me in the right direction.
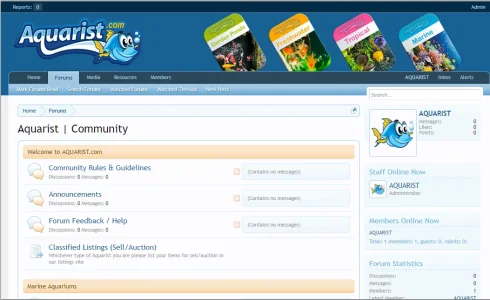
I have a forum setup on https://community.aquarist.com with my logo which is great, the problem occurs when i try adding 4 simple .png's to the banner and center them like the attached "community_header.png" i knocked together in photoshop.
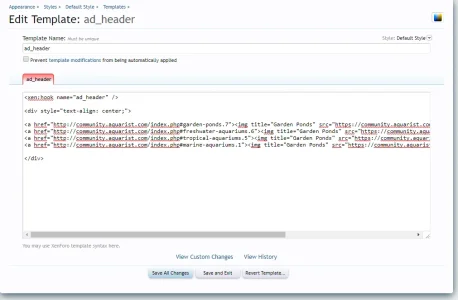
I place the code in "ad_header" and the code I'm using is as follows:-
I checked the code and everything looks good (i think) i check it from this site here
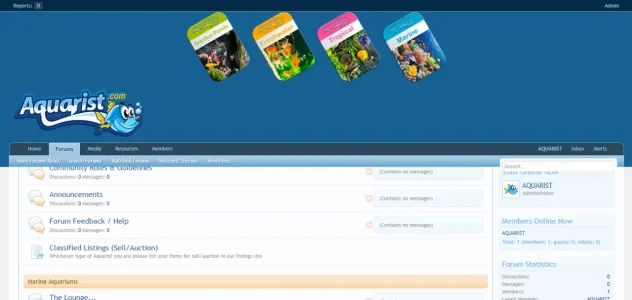
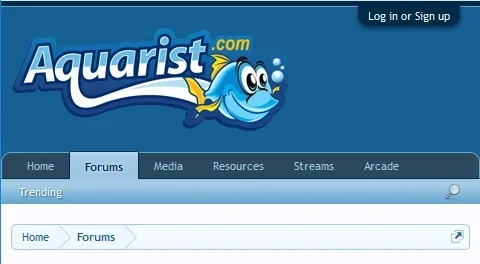
The problem is that the top nav bar goes down like in the "community_header_bad.png" and i get two arrows over the logo, basically the header covers the forum categories and the arrows are from the "Nav breadcrumbs" and everything goes out of whack.
Please any advice would be great.
Please can someone point me in the right direction.
I have a forum setup on https://community.aquarist.com with my logo which is great, the problem occurs when i try adding 4 simple .png's to the banner and center them like the attached "community_header.png" i knocked together in photoshop.
I place the code in "ad_header" and the code I'm using is as follows:-
Code:
<xen:hook name="ad_header" />
<div style="text-align: center;">
<a href="https://community.aquarist.com/index.php#garden-ponds.7"><img title="Garden Ponds" src="https://community.aquarist.com/images/categories/garden_ponds.png" alt="Garden Ponds"/>
<a href="https://community.aquarist.com/index.php#freshwater-aquariums.6"><img title="Freshwater" src="https://community.aquarist.com/images/categories/freshwater.png" alt="Freshwater"/>
<a href="https://community.aquarist.com/index.php#tropical-aquariums.5"><img title="Tropical" src="https://community.aquarist.com/images/categories/tropical.png" alt="Tropical"/>
<a href="https://community.aquarist.com/index.php#marine-aquariums.1"><img title="Marine" src="https://community.aquarist.com/images/categories/marine.png" alt="Marine"/>
</div>I checked the code and everything looks good (i think) i check it from this site here
The problem is that the top nav bar goes down like in the "community_header_bad.png" and i get two arrows over the logo, basically the header covers the forum categories and the arrows are from the "Nav breadcrumbs" and everything goes out of whack.
Please any advice would be great.
Attachments
Last edited: