When using the AutoValidator, is there any way to make a numeric field required?
I know I can set a minimum value like:
array('type' => self::TYPE_UINT, 'min' => 1);
Which then will display the message:
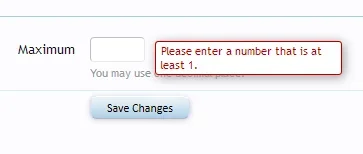
"Please enter a number that is at least 1"
However, without the 'min' setting adding 'required' => true on its own does nothing.
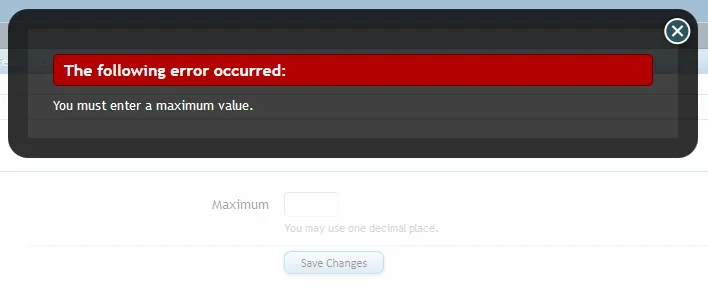
I was hoping to be able to set a custom 'requiredError' message for this field.
I know I can set a minimum value like:
array('type' => self::TYPE_UINT, 'min' => 1);
Which then will display the message:
"Please enter a number that is at least 1"
However, without the 'min' setting adding 'required' => true on its own does nothing.
I was hoping to be able to set a custom 'requiredError' message for this field.