giorgino
Well-known member
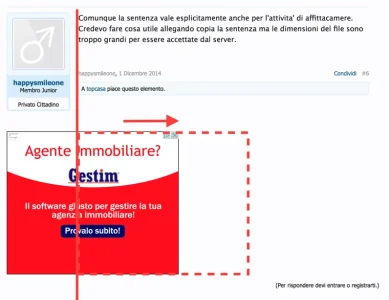
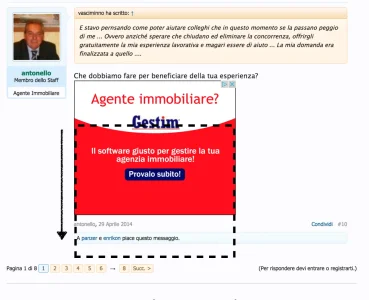
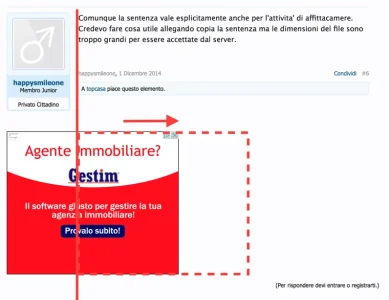
I need to put a banner below the last message in every thread, so I created a template mod that do it.
The banner is perfect on mobile view (with the horizontal postbit) but not aligned with text in desktop view. How to handle this to obtain the right alignment in both mobile and desktop view?

Code:
<xen:if is="!in_array({$thread.node_id}, array(13,34,39,52,41,42,30,31,50,37))">
<xen:if is="!{xen:helper ismemberof, $visitor, 35}
AND !{xen:helper ismemberof, $visitor, 36}
AND !{xen:helper ismemberof, $visitor, 41}
AND !{xen:helper ismemberof, $visitor, 42}
AND !{xen:helper ismemberof, $visitor, 37}
AND !{$visitor.is_moderator}">
<!-- immobilio_336x280_ultimo_post -->
<div id='div-gpt-ad-1416927068052-0' style='width:336px; height:280px;'>
<script type='text/javascript'>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1416927068052-0'); });
</script>
</div>
</xen:if>
</xen:if>The banner is perfect on mobile view (with the horizontal postbit) but not aligned with text in desktop view. How to handle this to obtain the right alignment in both mobile and desktop view?