Arnox
Active member
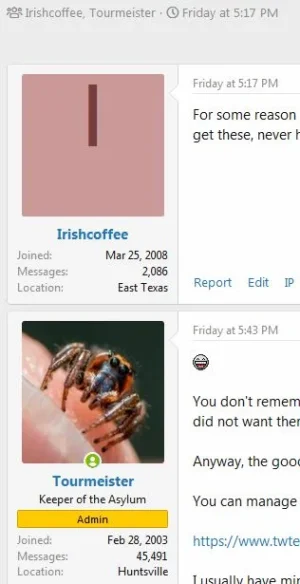
I'm simply trying to enlarge the avatars just a bit in message view, but when I go into setup.less and make the medium size a little bigger (as seen here: https://xenforo.com/community/threads/avatar-size.135801/ ), it does work, but every avatar gets just a little bit blurry. Looks like it's upscaling from the standard 96x96 avatar size when I do so instead of downscaling from the 192x192 size as it's supposed to be doing. Reuploading an avatar doesn't fix it either.
I would provide a link to the forum but I've since removed the changes in setup.less, so it's now back to the default avatar size.
I would provide a link to the forum but I've since removed the changes in setup.less, so it's now back to the default avatar size.