emiya
Member
Hello,
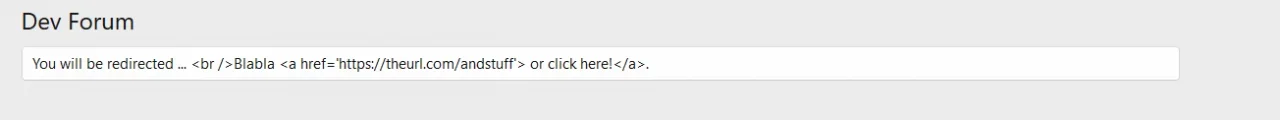
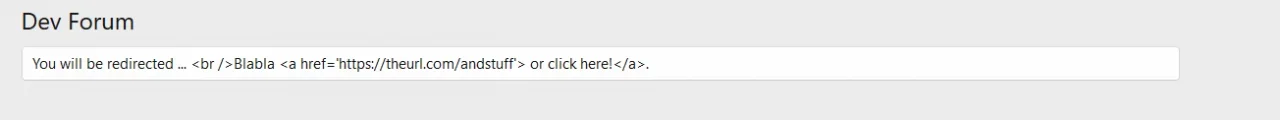
I'm learning programming and want to create an addon which have it's own page. Everything is good so far, but on the page html won't work?

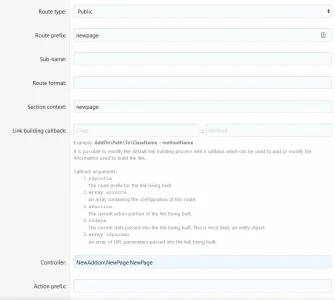
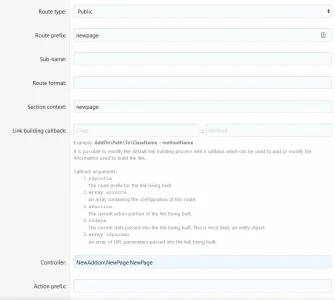
Well, I created a new route with following inputs:

And that's the code (/src/addons/NewAddon/NewPage/Pub/Controller/NewPage.php):
What did I wrong? Thanks in advance and kindly regards
I'm learning programming and want to create an addon which have it's own page. Everything is good so far, but on the page html won't work?

Well, I created a new route with following inputs:

And that's the code (/src/addons/NewAddon/NewPage/Pub/Controller/NewPage.php):
PHP:
<?php
namespace NewAddon\NewPage\Pub\Controller;
use XF\Mvc\ParameterBag;
use XF\Pub\Controller\AbstractController;
class NewPage extends AbstractController
{
public static function somehow()
{
//some codes ..
return $text = "You will be redirected ... <br />Blabla <a href='https://theurl.com/andstuff'> or click here!</a>.";
}
public function actionIndex(ParameterBag $params)
{
return $this->message($this->somehow());
}
}What did I wrong? Thanks in advance and kindly regards
Last edited: