- Affected version
- 2.1.7
I could have sworn I saw a similar thread somewhere but I can't find it. Feel free to merge it.
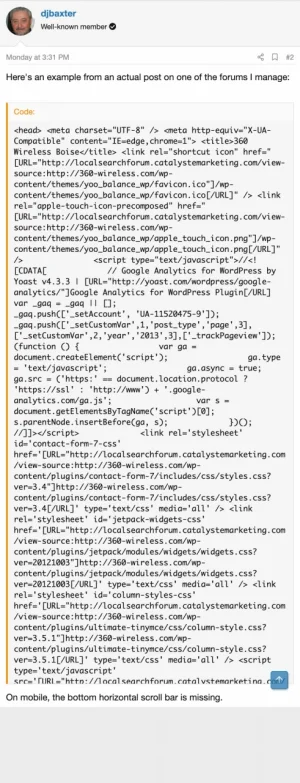
If a post contains the [ code] [ /code] tags, the content does not wrap so the reader needs to side scroll. Not a huge deal on widescreen desktop, but on mobile it's a right PITA.
This is also a problem in that Google Search console flags pages with such posts as "Not mobile friendly - content wider that screen".
There's also no horizontal scroll bar in a mobile browser although there is on a desktop.
If a post contains the [ code] [ /code] tags, the content does not wrap so the reader needs to side scroll. Not a huge deal on widescreen desktop, but on mobile it's a right PITA.
This is also a problem in that Google Search console flags pages with such posts as "Not mobile friendly - content wider that screen".
There's also no horizontal scroll bar in a mobile browser although there is on a desktop.