Sheldon
Well-known member
Sheldon submitted a new resource:
Alert Icon - Remove avatars, add Font Awesome icons.
Read more about this resource...
Alert Icon - Remove avatars, add Font Awesome icons.
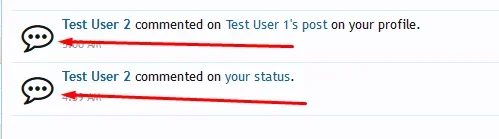
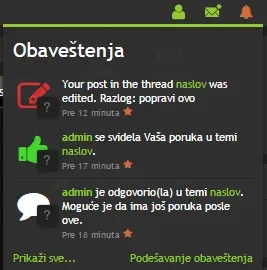
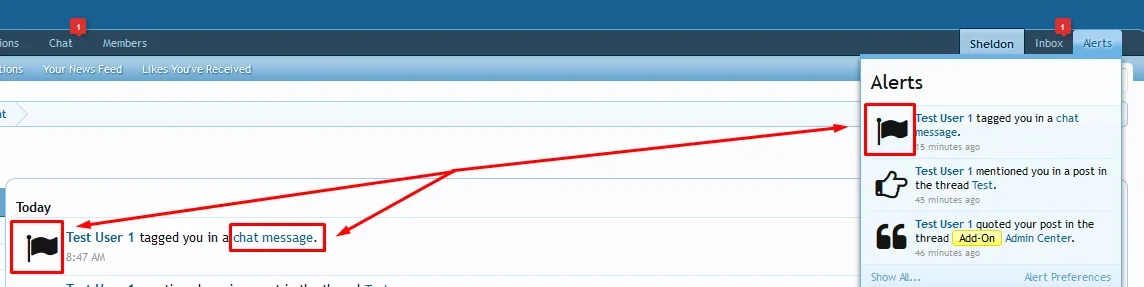
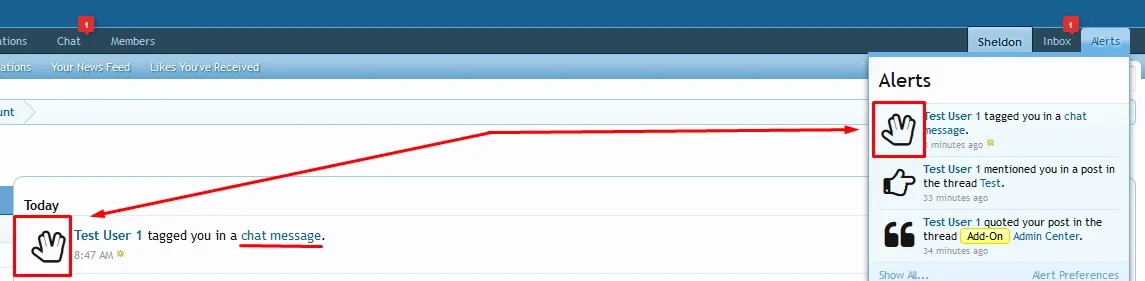
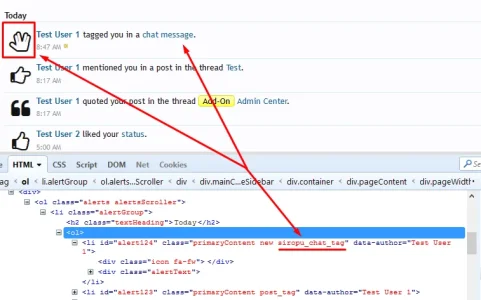
Remove or Resize the avatars in your alerts and replace them with Font Awesome icons that quickly identify what type of alert you have just received.
To "purchase", simply start a conversation with me, receive the files. I reserve the right to refuse distribution to anyone or any site.
- 4 Display Modes
- Icon Only
- Mini Me on Dropdown Only
- Mini Me on Account Alerts Only
- Mini Me Both Locations
- Choose Icon and Color for Various Alerts...
Read more about this resource...