SyTry
Well-known member
SyTry submitted a new resource:
Add Font Awesome icons to the navigation - Add Font Awesome
Read more about this resource...
Add Font Awesome icons to the navigation - Add Font Awesome
Hi,
Today I share a tutorial under xenForo 2.0 : Add Font Awesome icons to the navigation !
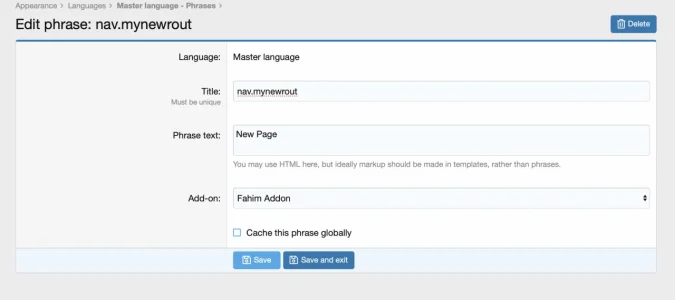
Go in your panel here :
Then select the element of your choice :
- /admin.php?navigation/
View attachment 164307
Here is the default code I use :
HTML:<i class="fa fa-newspaper-o fa-large fa-fixed-width" style="padding-right:3px;"></i>
Screen :
View attachment 164308
View attachment 164309
If you have question, ask me !
Read more about this resource...