alternadiv
Well-known member
I've been messing with the CSS/HTML on my local dev site to learn XF styling and CSS/HTML in general. I have a few questions related to styling.
1. When creating your own fully custom style, is the common practice to:
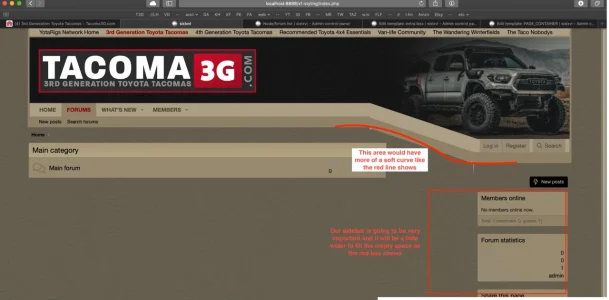
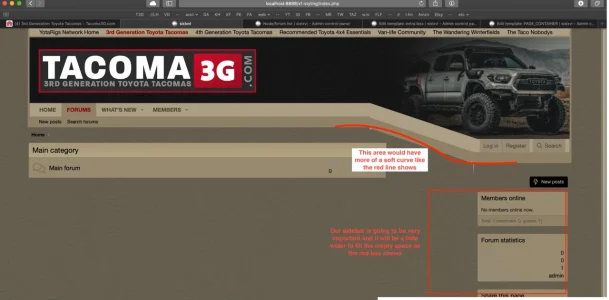
3. I've been messing with header styling. In this mock-up, do you think it would be possible to achieve the drop down area under the truck with CSS and/or HTML? If so, how would you approach it? I don't really need exact code as I'm sure I'll eventually figure it out if it is actually feasible.

1. When creating your own fully custom style, is the common practice to:
- edit the default templates for CSS and HTML with your own code
- edit CSS using extra.less and edit HTML in the default templates
- add your own CSS templates and link them in the default HTML templates
- still editing HTML in the default templates
- or add your own CSS and HTML templates so they are completely separate from the defaults
3. I've been messing with header styling. In this mock-up, do you think it would be possible to achieve the drop down area under the truck with CSS and/or HTML? If so, how would you approach it? I don't really need exact code as I'm sure I'll eventually figure it out if it is actually feasible.