Peggy
in memoriam 2016
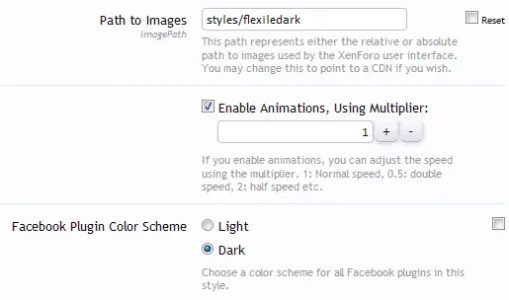
I do now.I see what it is... you don't have 8wayRun Modification Support checked on the skin marked "FLEXILE".
I do now.I see what it is... you don't have 8wayRun Modification Support checked on the skin marked "FLEXILE".
Set it up where?
If you can provide me your web address and access to your web server I can take a look.That directive is included.
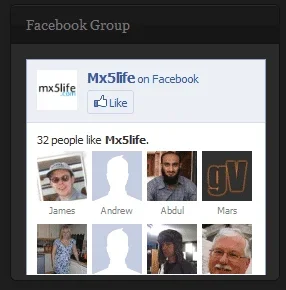
Yes, I had been reading your example with the fan box dimensions, made some changes last night but it never seemed to work.BUT yesterday Jaxel shared it is possible to modify the CSS on our end.
Done and fail and taking forever.You may be able to modify the CSS there and make a change. You would need to modify the version number of the file in the template which uses it, and I am not sure off hand which template that is, but I would suggest starting with EWRporta_block_facebook.
No worries, hey glad to helpThx for the tip about the Privacy Policy URL. It is fixed now.
To my understanding the fb text is pulled in such a way that it cannot be changed. We should have the ability to change the appearance of anything on our site. Technically speaking, I don't know how to do it.
<fb:fan width="240" height="216" connections="8" stream="false" logobar="false" css="{$xenOptions.boardUrl}/js/8wayrun/facebook.css?1" profile_id="{$option.facebook_profile}"></fb:fan>That's exactly what I've been doing yet mine is now very white.Woot! Got it to work.
Please note this adjustment should only be made on Flexile Dark or other similar styles. Also note this is a template edit and may have to be performed again any time XenPorta is updated.
Template: EWRporta_Block_Facebook. Locate the following line:
Code:<fb:fan width="240" height="216" connections="8" stream="false" logobar="false" css="{$xenOptions.boardUrl}/js/8wayrun/facebook.css?1" profile_id="{$option.facebook_profile}"></fb:fan>
replace the css= portion with the below
css="{$xenOptions.boardUrl}/js/8wayrun/fb-dark1.css?1"


.fan_box .full_widget {
background: transparent;
border: 0px;
color: #EBEBEB;
}XenPorta's Recent Status Updates is not in synch with the Member's card. The Member's card uses the word censor, but XenPorta apparently is bypassing it.
My "fb-dark1.css" file contains:
Code:.fan_box .full_widget { background: transparent; border: 0px; color: #EBEBEB; }
css="{$xenOptions.boardUrl}/js/8wayrun/fb-dark1.css?1"It shows as centered for me on every style.But lastly...quite why the text had floated to the left I'll never know
We use essential cookies to make this site work, and optional cookies to enhance your experience.