-
This forum has been archived. New threads and replies may not be made. All add-ons/resources that are active should be migrated to the Resource Manager. See this thread for more information.
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
[8wayRun.Com] XenCarta (Lite Wiki)
- Thread starter Jaxel
- Start date
- Status
- Not open for further replies.
principia
Well-known member
I tried to bring Articles from Wordpress to the Wiki, but everytime fails.
i tried with html code and normal code only with copy/paste and several browsers.
but the results arent good and i must do a lot of handwork to look well.
the problem is, i have more than 100 articles to tansfer

has anyone an idea for easy export/import?
thanks for help
i tried with html code and normal code only with copy/paste and several browsers.
but the results arent good and i must do a lot of handwork to look well.
the problem is, i have more than 100 articles to tansfer

has anyone an idea for easy export/import?
thanks for help
Anthony Parsons
Well-known member
I have to say... for someone who has never used a wiki before, it took me an hour of playing around to wrap my head around it, but pretty much to keep editors modifications to absolute ease, I create custom HTML / PHP templates which they can then just call in via the template bbcode, and slugs is any name I want and choose to use appropriate to the template name itself. Makes customising nice and easy for those helping build the pages... nice touch.
Took me a bit of playing to work that out, but pretty easy once I got going.
Took me a bit of playing to work that out, but pretty easy once I got going.
sifuhall
Active member
I'm a very new user to this and think it is a great product but I'm having trouble understanding a part of it.
If I want to let my users submit info, how can they include images?
I do not want offsite images linked on my site and it doesn't appear they can upload an image as an attachment.
Thanks again for this great product.
If I want to let my users submit info, how can they include images?
I do not want offsite images linked on my site and it doesn't appear they can upload an image as an attachment.
Thanks again for this great product.
dieketzer
Well-known member
i think there are many of us that would appreciate a primer!I have to say... for someone who has never used a wiki before, it took me an hour of playing around to wrap my head around it, but pretty much to keep editors modifications to absolute ease, I create custom HTML / PHP templates which they can then just call in via the template bbcode, and slugs is any name I want and choose to use appropriate to the template name itself. Makes customising nice and easy for those helping build the pages... nice touch.
Took me a bit of playing to work that out, but pretty easy once I got going.
i have had this installed for at least a month now and have made no headway at all. ive never edited a wiki and am at a complete loss as to how its set up, what kind of codes are available to me, how to make templates available, how to autolink, how to populate templates with data, etc.
Renada
Active member
i think there are many of us that would appreciate a primer!
i have had this installed for at least a month now and have made no headway at all. ive never edited a wiki and am at a complete loss as to how its set up, what kind of codes are available to me, how to make templates available, how to autolink, how to populate templates with data, etc.
I've also never used a wiki before.
Pretty sure I've gone a pear-shaped way of learning this but I'm getting there
Regards,
Renada
Anthony Parsons
Well-known member
Yer... I actually think Jason has missed a lot of potentials from this by not outputting a downloadable document on how to create a wiki. I know he has posted examples within the threads, but if you have never been exposed to a wiki before, it would mean little to nothing to you. I will see how I go at trying to explain some things, and hopefully Jason can add to it more simplified for us all to further our knowledge of wiki use.
One element that I want to achieve, is to put a set width image into some wiki pages, floated right, and use the systems CSS to keep things the same, ie. avatar image look. So, I created a new template first, which comprises my HTML to float the image to the right, whilst maintaining the avatar holder look that the software already uses, so my HTML looks like:
I saved it and called it "image".
Now, from my understanding, the pipe symbol is a separator "|" which you use between slugs. A slug is a simple variable, that you call whatever you want, you place within {{{slug}}} within your HTML template where you want to fill in specific values. So, using the above HTML example, I want to fill in from the editor when creating my page, the URL of the image to be loaded, and I have also used the URL as a placement within the href, so that you can click the image to see the full-size image (not using gallery yet), to simply open in a new window, which the target="_blank" does.
You really have to know HTML and CSS, atleast learn / basic, to build complex pages correctly using CSS.
So... now the above makes my template that is saved, I have three slugs that I want to include in my editor to automatically fill in those positions, being: url, alt, title. I named them as to their HTML counterpart, for ease of demonstration. You can name them anything... just associate what you call them in the template when writing.
Now, create a new page or edit an existing page... to call the template and fill in your slugs:
You can see the first line above, I am calling template "image" to the page, then I have my three slugs which have all been uniquely filled in, ie. the image url is images/article.jpg, the slug is url, so the method of writing it is: url = images/article.jpg | next slug. See how I used the pipe symbol "|" to separate the slug names! Then close the template, just like normal BBCODE.
What I have done, is call the HTML from the template "images" into that position of the page. Yes, I could just write the page in HTML in the first place, however; because my wiki will be maintained and written by people who don't know HTML, then I make the templates to create the visually stunning or fancy bits, then they just have to enter basic BBCODE style entries into the templates in order to achieve what they want to.
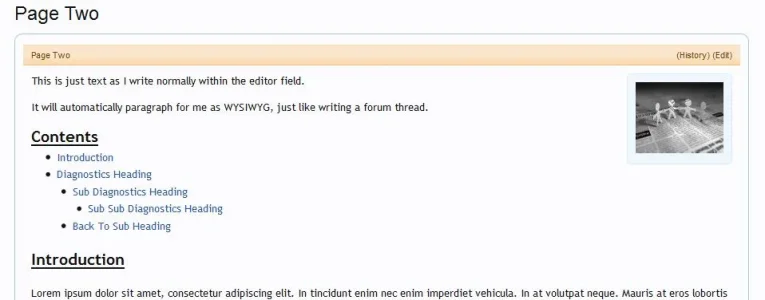
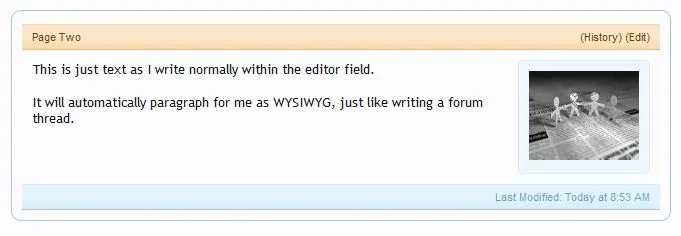
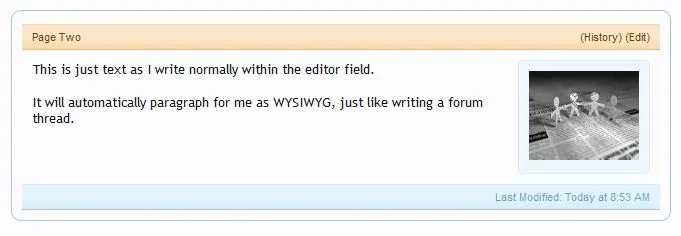
The end result for this is:

And the CSS it uses which is contained in the Extra.css template:
As you can see, I set a maximum width for the image via CSS, so it doesn't matter if the image placed is 2000px wide, it will show as 110px wide and when clicked upon, will open in a new tab for the viewer, showing the full size image.
The built-in gallery template does the same thing using the lightbox, if you have the highslide add-on installed from the mod section.
------------------------------------------------------------------------------------------------------------------------
Headings
You can use various heading tags which will automatically create an internal page linking structure for you at the top, just like the wikipedia pages often have.
Say I wanted to create a page with 5 key areas in the page, and allowing a user to quickly navigate to each key area of the page from the top of the page, then each heading can be controlled by a heading tag.
Using my same page as before:
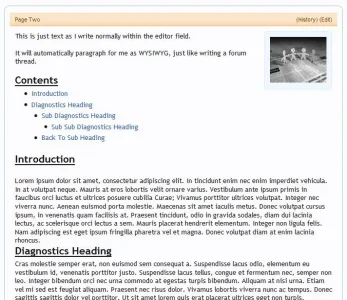
Look closely at the h tags.... h1 is not used and will do nothing, so starting at h2 you can create an automatic internal page structure that looks like:

Click the links and the user will get taken to the appropriate heading title.
One element that I want to achieve, is to put a set width image into some wiki pages, floated right, and use the systems CSS to keep things the same, ie. avatar image look. So, I created a new template first, which comprises my HTML to float the image to the right, whilst maintaining the avatar holder look that the software already uses, so my HTML looks like:
HTML:
<div class="wikimessageUserBlock">
<div class="wikiavatarHolder">
<a href="{{{url}}}" target="_blank"><img class="wikiimage" src="{{{url}}}" alt="{{{alt}}}" title="{{{title}}}" /></a>
</div>
</div>Now, from my understanding, the pipe symbol is a separator "|" which you use between slugs. A slug is a simple variable, that you call whatever you want, you place within {{{slug}}} within your HTML template where you want to fill in specific values. So, using the above HTML example, I want to fill in from the editor when creating my page, the URL of the image to be loaded, and I have also used the URL as a placement within the href, so that you can click the image to see the full-size image (not using gallery yet), to simply open in a new window, which the target="_blank" does.
You really have to know HTML and CSS, atleast learn / basic, to build complex pages correctly using CSS.
So... now the above makes my template that is saved, I have three slugs that I want to include in my editor to automatically fill in those positions, being: url, alt, title. I named them as to their HTML counterpart, for ease of demonstration. You can name them anything... just associate what you call them in the template when writing.
Now, create a new page or edit an existing page... to call the template and fill in your slugs:
Code:
[template=image] url = images/article.jpg | alt=Image Alt Text | title=What The User See's [/template]
This is just text as I write normally within the editor field.
It will automatically paragraph for me as WYSIWYG, just like writing a forum thread.You can see the first line above, I am calling template "image" to the page, then I have my three slugs which have all been uniquely filled in, ie. the image url is images/article.jpg, the slug is url, so the method of writing it is: url = images/article.jpg | next slug. See how I used the pipe symbol "|" to separate the slug names! Then close the template, just like normal BBCODE.
What I have done, is call the HTML from the template "images" into that position of the page. Yes, I could just write the page in HTML in the first place, however; because my wiki will be maintained and written by people who don't know HTML, then I make the templates to create the visually stunning or fancy bits, then they just have to enter basic BBCODE style entries into the templates in order to achieve what they want to.
The end result for this is:

And the CSS it uses which is contained in the Extra.css template:
HTML:
/*** Wiki Custom CSS ***/
.wikimessageUserBlock {
float:right;
@property "messageUserBlock";
background: @primaryLighterStill url('@imagePath/xenforo/gradients/tab-selected-light.png') repeat-x bottom;
border: 1px solid @primaryLighterStill;
border-radius: 5px;
@property "/messageUserBlock";
position: relative;
}
.wikimessageUserBlock div.wikiavatarHolder {
@property "messageAvatarHolder";
background-color: @primaryLightest;
padding: 10px;
border-radius: 4px;
@property "/messageAvatarHolder";
}
.wikimessageUserBlock div.wikiavatarHolder a {
display: block;
}
.wikiimage {
max-width: 110px;
}The built-in gallery template does the same thing using the lightbox, if you have the highslide add-on installed from the mod section.
------------------------------------------------------------------------------------------------------------------------
Headings
You can use various heading tags which will automatically create an internal page linking structure for you at the top, just like the wikipedia pages often have.
Say I wanted to create a page with 5 key areas in the page, and allowing a user to quickly navigate to each key area of the page from the top of the page, then each heading can be controlled by a heading tag.
Using my same page as before:
HTML:
[template=image] url = images/article.jpg | alt=Image Alt Text | title=What The User See's [/template]
This is just text as I write normally within the editor field.
It will automatically paragraph for me as WYSIWYG, just like writing a forum thread.
[h2]Introduction[/h2]
Lorem ipsum dolor sit amet, consectetur adipiscing elit. In tincidunt enim nec enim imperdiet vehicula. In at volutpat neque. Mauris at eros lobortis velit ornare varius. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vivamus porttitor ultrices volutpat. Integer nec viverra nunc. Aenean euismod porta molestie. Maecenas sit amet iaculis metus. Donec volutpat cursus ipsum, in venenatis quam facilisis at. Praesent tincidunt, odio in gravida sodales, diam dui lacinia lectus, ac scelerisque orci lectus a sem. Mauris placerat hendrerit elementum. Integer non ligula felis. Nam adipiscing est eget ipsum fringilla pharetra vel et magna. Donec volutpat diam at enim lacinia rhoncus.
[h2]Diagnostics Heading[/h2]
Cras molestie semper erat, non euismod sem consequat a. Suspendisse lacus odio, elementum eu vestibulum id, venenatis porttitor justo. Suspendisse lacus tellus, congue et fermentum nec, semper non leo. Integer bibendum orci nec urna commodo at egestas turpis bibendum. Aliquam at nisi urna. Etiam vel mi sed est feugiat aliquam. Praesent nec risus dolor. Vivamus lobortis viverra nunc ac tempus. Donec sagittis sagittis dolor vel porttitor. Ut sit amet lorem quis erat placerat ultrices eget non turpis. Phasellus sed nulla lectus. Morbi mi neque, auctor id tincidunt sit amet, suscipit eget purus. Quisque pellentesque lacus id eros convallis imperdiet. Proin venenatis massa vitae lacus placerat eget pretium dolor viverra.
[h3]Sub Diagnostics Heading[/h3]
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Aenean adipiscing, sapien vitae feugiat molestie, sem sapien iaculis justo, non aliquam libero libero at est. Morbi quis lacus mattis eros euismod hendrerit ut sit amet ligula. Aenean vitae risus vel velit dictum facilisis ac at ante. Praesent ullamcorper sodales felis id dapibus. Cras vitae est odio, eget pellentesque risus. Nullam eget sollicitudin arcu. In tincidunt lobortis velit, at porttitor tellus semper non. Integer dui orci, tincidunt imperdiet suscipit non, sodales non sapien. Etiam et erat felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Nunc id sollicitudin nisl. Curabitur ut eros neque, non fringilla ligula. Phasellus nibh eros, volutpat consectetur vehicula eget, commodo in neque. Aenean urna odio, faucibus sed varius eget, viverra eu orci. Suspendisse id magna quam. Donec lacinia, augue sed egestas egestas, tortor tellus vestibulum turpis, sed tincidunt diam ante at leo.
[h4]Sub Sub Diagnostics Heading[/h4]
Nulla facilisi. Praesent laoreet aliquam odio non fringilla. Sed ultrices odio eu metus tristique sit amet facilisis nunc viverra. Sed sit amet ligula eros, nec tincidunt lectus. Cras egestas, sapien id rutrum dapibus, sem diam tincidunt lectus, vitae lobortis urna massa et metus. Praesent nibh arcu, sollicitudin volutpat tincidunt sed, vestibulum ac nulla. Etiam tellus elit, mattis convallis egestas varius, lacinia eget diam. Integer tincidunt, diam quis tincidunt porta, felis tortor eleifend est, auctor tristique quam mi vitae felis. Pellentesque nec est nisi. Nam commodo lacus sit amet erat vehicula feugiat. Duis eleifend cursus sem eu euismod. Nullam at tortor augue. Quisque congue blandit sapien, vel pulvinar justo ultrices in.
[h3]Back To Sub Heading[/h3]
Donec a justo ante, non posuere ante. Duis sit amet odio nisl, eget sagittis odio. Fusce fringilla iaculis lacinia. Nulla ut arcu eros, tempor rutrum quam. Phasellus sit amet est id massa aliquet laoreet id a risus. Ut quis dui tristique urna mattis commodo mattis non magna. Aenean laoreet nunc lacus. Duis tempus nunc eget purus scelerisque cursus. Duis commodo, metus et interdum aliquam, turpis justo convallis nisi, vitae viverra risus nisl a est. Vivamus diam quam, mattis ac tincidunt sed, semper nec eros. Aliquam et odio ante. Phasellus ac molestie nulla. Pellentesque viverra tellus quis erat sodales vehicula. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius lorem sed augue scelerisque eget pellentesque nisl cursus. Fusce sodales quam orci. Integer ut enim vitae dui scelerisque euismod nec nec ipsum. Praesent rutrum nisl nec ligula commodo ut placerat neque mollis.Look closely at the h tags.... h1 is not used and will do nothing, so starting at h2 you can create an automatic internal page structure that looks like:

Click the links and the user will get taken to the appropriate heading title.
Anthony Parsons
Well-known member
Anthony Parsons
Well-known member
Jason, can templates be nested?
Scratch that... tried and it failed.
Scratch that... tried and it failed.
Anthony Parsons
Well-known member
Yer... once I got my head around how the templates worked, then I got the gist of it to start thinking outside the square. Just looking at a gallery to include on pages now... with exerpt for each image, without tables.
Renada
Active member
Yer... once I got my head around how the templates worked, then I got the gist of it to start thinking outside the square. Just looking at a gallery to include on pages now... with exerpt for each image, without tables.
Thanks Anthony, that's great stuff
Regards,
Renada
Anthony Parsons
Well-known member
I can do that if you like... I will do a mockup tomorrow (my time) and post it up. I don't use the highslide which Jason has built-in for use, but that template already exists if you choose to use that.Thanks Anthony, that's great stuffWill you be posting how you created the gallery too?
Regards,
Renada
Anthony Parsons
Well-known member
Jason,
What is the point of the double folder location if using highslide within the gallery template? You have /gallery/ and /gallery/_thumbs/ which doesn't work, unless you load the same image into both folders, one to get the thumb, one to get the full... but the second is not required, as you have CSS controlling the img to a max-height, and when opened in the highslide, the full image will show as its controlled by the highslide class.
It should only need read, to my knowledge:
Or whatever folder name a user chooses on their server obviously.
What is the point of the double folder location if using highslide within the gallery template? You have /gallery/ and /gallery/_thumbs/ which doesn't work, unless you load the same image into both folders, one to get the thumb, one to get the full... but the second is not required, as you have CSS controlling the img to a max-height, and when opened in the highslide, the full image will show as its controlled by the highslide class.
It should only need read, to my knowledge:
HTML:
<a class="highslide" href="gallery/{{{url}}}" onclick="return hs.expand(this)"><img src="gallery/{{{url}}}" alt="{{{url}}}" style="max-height: 120px;" /></a>Or whatever folder name a user chooses on their server obviously.
Anthony Parsons
Well-known member
Ok, here is a basic gallery that I quickly knocked out, to highlight how you do it, without tables, with captions. You can obviously style your own backgrounds, borders, etc, as you see fit... even mix in the default if you like. If you don't want captions, then edit the galleria template appropriately to remove them completely, and the CSS height for the p.
Oh... this is using the highslide opener for easy viewing. You will obviously need to change the image folder location to suit what you use.

I have created 3 templates to achieve this, so that the editing remains in bbcode and not have to change to HTML, in order to keep it easy for those non-HTML savvy who would edit your wiki.
Open the Galleria (galleriaopen)
Gallery Itself (galleria)
Close the Gallery (galleriaclose)
The CSS
Template Itself (doubled up for two lines)
Nice and simple, nothing complicated. Each image you add will simply wrap around the next and fall under itself when no more space is around.
I believe the padding difference that you must account for between the image size and the inline block size is an extra 10px, as you can see between them in the CSS.
The second image in, green one, you will see the caption is cut short, ie. no fullstop, because I used overflow hidden for the block... if you removed that, the caption would fall over the below image / under it... you can change the caption area height by adjusting the height em in the CSS.
Oh... this is using the highslide opener for easy viewing. You will obviously need to change the image folder location to suit what you use.

I have created 3 templates to achieve this, so that the editing remains in bbcode and not have to change to HTML, in order to keep it easy for those non-HTML savvy who would edit your wiki.
Open the Galleria (galleriaopen)
HTML:
<div id="wikigalleria">Gallery Itself (galleria)
HTML:
<div class="wikicaption">
<div class="wikiphoto"> <a class="highslide" href="gallery/{{{url}}}" onclick="return hs.expand(this)"><img class="wikiimage1" src="gallery/{{{url}}}" alt="{{{alt}}}" /></a></div>
<p>{{{caption}}}</p>
</div>
HTML:
<div style="clear:both;"></div>
</div>The CSS
HTML:
/*** Wiki Galleria ***/
.wikiimage1 {
width: 115px;
}
.wikiphoto img {
background: @primaryLighterStill url('@imagePath/xenforo/gradients/tab-selected-light.png') repeat-x bottom;
border: 1px solid @primaryLight !important;
border-radius: 5px;
padding: 4px;
}
.wikicaption {
display:inline-block;
vertical-align:top;
width:125px;
margin:0 10px 10px 10px;
overflow:hidden; /* optional for hiding excessive caption */
}
.wikicaption p {
text-align:center;
margin:10px 0 0 0;
height:5em; /* In lieu of hiding, change height to fit more caption */
}Template Itself (doubled up for two lines)
Code:
[NOSIDEBAR]
[template=galleriaopen][/template]
[template=galleria] url=flower1.jpg | alt=Flower One | caption=I know nothing about flowers, yet here I am looking at them. [/template]
[template=galleria] url=flower2.jpg | alt=Flower Two | caption=I changed the length of this caption just for example on how you can show different caption lengths without to much issue. [/template]
[template=galleria] url=flower3.jpg | alt=Flower Three | caption=Caption goes here. [/template]
[template=galleria] url=flower4.jpg | alt=Flower Four | caption=Caption goes here. [/template]
[template=galleria] url=flower5.jpg | alt=Flower Five | caption=Caption goes here. [/template]
[template=galleria] url=flower6.jpg | alt=Flower Six | caption=Caption goes here. [/template]
[template=galleria] url=flower1.jpg | alt=Flower One | caption=I know nothing about flowers, yet here I am looking at them. [/template]
[template=galleria] url=flower2.jpg | alt=Flower Two | caption=I changed the length of this caption just for example on how you can show different caption lengths without to much issue. [/template]
[template=galleria] url=flower3.jpg | alt=Flower Three | caption=Caption goes here. [/template]
[template=galleria] url=flower4.jpg | alt=Flower Four | caption=Caption goes here. [/template]
[template=galleria] url=flower5.jpg | alt=Flower Five | caption=Caption goes here. [/template]
[template=galleria] url=flower6.jpg | alt=Flower Six | caption=Caption goes here. [/template]
[template=galleriaclose][/template]Nice and simple, nothing complicated. Each image you add will simply wrap around the next and fall under itself when no more space is around.
I believe the padding difference that you must account for between the image size and the inline block size is an extra 10px, as you can see between them in the CSS.
The second image in, green one, you will see the caption is cut short, ie. no fullstop, because I used overflow hidden for the block... if you removed that, the caption would fall over the below image / under it... you can change the caption area height by adjusting the height em in the CSS.
masterchief
Well-known member
I tried your examples, how do you keep [nosidebar] from appearing with remainder of the text???
Anthony Parsons
Well-known member
Oh... sorry... make it capitals [NOSIDEBAR]I tried your examples, how do you keep [nosidebar] from appearing with remainder of the text???
Jaxel
Well-known member
I have finally fixed this error! Will be available in next version.Haven't checked it out yet, but has the [medio] tag in the wiki been fixed?
Anthony Parsons
Well-known member
And if you wanted to do this sort of thing that Jason has done using tables http://www.8wayrun.com/wiki/index/, the above will do exactly that if you crop all your images to the same size. You can put one background in the #galleria id if you wanted, then another background for the p row containing the caption... all tableless.
Sador
Well-known member
Nice!I have finally fixed this error! Will be available in next version.
What was the problem, if I might ask?
- Status
- Not open for further replies.