Sheldon
Well-known member
Sheldon submitted a new resource:
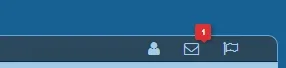
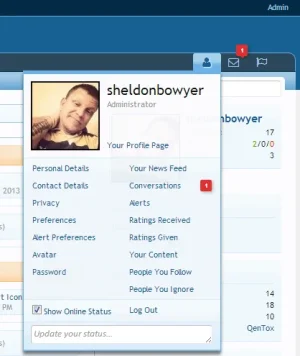
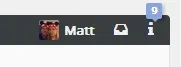
Inbox/Alert Icon Replacement - Shorten your navigation tab just a bit more...
Read more about this resource...
Inbox/Alert Icon Replacement - Shorten your navigation tab just a bit more...
Simple template modification to change the look of your visitor navigation tabs.
First off, I decided to use Font Awesome, just seemed as easy to use as anything.
So, in order to do that, go to the template PAGE_CONTAINER
Find:
Insert After:Code:<head>
Code:<link...
Read more about this resource...