imthebest
Well-known member
Hi,
I need an add-on for the Widget Framework 2.5.9
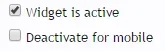
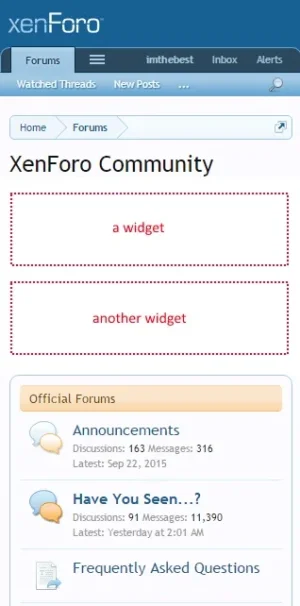
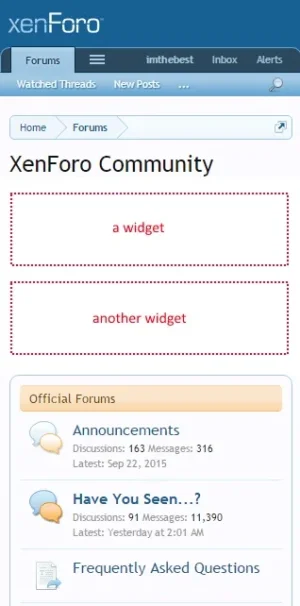
Each widget have at the bottom the following options:

I need a new option: "Display at the top for mobile" (unchecked by default).
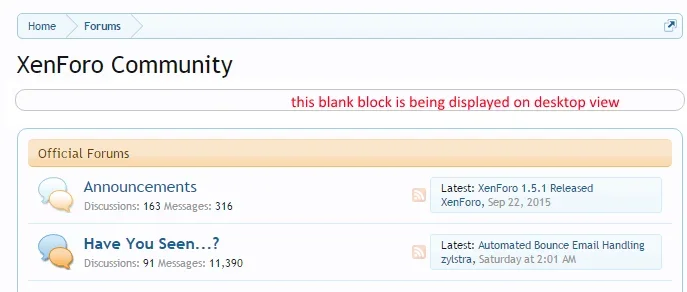
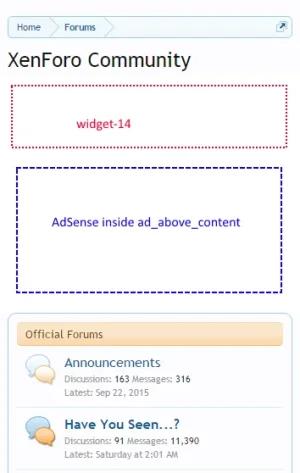
So for example when I tick that checkbox for any new or existing widget, that widget should be displayed at the top instead of the bottom of the page when viewed in reponsive mode.

If you can do this please start a conversation with me and tell me how much are you going to charge for doing this.
Thanks.
I need an add-on for the Widget Framework 2.5.9
Each widget have at the bottom the following options:

I need a new option: "Display at the top for mobile" (unchecked by default).
So for example when I tick that checkbox for any new or existing widget, that widget should be displayed at the top instead of the bottom of the page when viewed in reponsive mode.

If you can do this please start a conversation with me and tell me how much are you going to charge for doing this.
Thanks.
Last edited: