You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Default cover image for article thread
- Thread starter mcatze
- Start date
Kevin
Well-known member
I suggested to default to the metadata logo for the article image since everybody is likely to have that already set anyway.

 xenforo.com
xenforo.com

[Suggestion] XF 2.2+, add option to use "Metadata Logo" in getCoverImage getter if no image attachment is found
XF 2.2 has introduced "articles" (lots of stuff to explore! :D) and as part of that it's using the cover_image getter with threads to grab an image attachment from the first post of a thread to be displayed with articles. This is used by, for example, post_article_macros to display an...
bzcomputers
Well-known member

For Article threads use first article image (if one is available) as opengraph & twitter image
It would be nice for all threads, but at least for Article threads, with an image available that you use the first thread image as the opengraph & twitter image instead of the current default Xenforo opengraph/twitter image which is typically just your site logo. An image directly...
mcatze
Well-known member
Thats not what i mean. I want a default image as cover in the
For Article threads use first article image (if one is available) as opengraph & twitter image
It would be nice for all threads, but at least for Article threads, with an image available that you use the first thread image as the opengraph & twitter image instead of the current default Xenforo opengraph/twitter image which is typically just your site logo. An image directly...xenforo.com
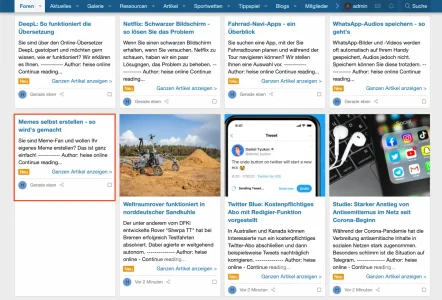
forum_view_type_article if there is no attachment.
Last edited:
Kevin
Well-known member
Yeah, having default images set at the node (forum) would be nice.Even better, I'd like to see an option to set that image based on forumname.01, forumname.02, etc.
Whoops, I thought you meant forum view listing (what my suggestion covers) but see now you are talking specifically thread view while viewing the article.Thats not what i mean. I want an default image as cover in the thread view if there is no attachment.
woody
Well-known member
In my case, I use the Article layout for Classifieds, and the desktop view is a mess when there is no default.Yeah, having default images set at the node (forum) would be nice.

Kevin
Well-known member
Same thing I'm doing as well which led to that suggestion thread. I did a edit to use the metadata logo for threads that don't have an image in the first post. It was driving me nuts viewing the listing when there were no images.In my case, I use the Article layout for Classifieds, and the desktop view is a mess when there is no default.

mcatze
Well-known member
No, i wasn't correct. I mean theWhoops, I thought you meant forum view listing (what my suggestion covers) but see now you are talking specifically thread view while viewing the article.
forum_view_type_article, the listing of all threads.Kevin
Well-known member
After your edit with the screenshots... We're back to my first response.No, i wasn't correct. I mean theforum_view_type_article, the listing of all threads.
mcatze
Well-known member
Not exactly. I don't want the metadata logo. I want an option in acp for a forum with article thread type where i can set/upload a default cover image that will shown if no attachment is uploaded to the thread.After your edit with the screenshots... We're back to my first response.
It can be achieved with a simple template edit.
Edit the post_article_macros template.
Look for:
Replace with:
You can then expand that as required to use conditional statements related to node IDs with a fallback to the generic icon:
Edit the post_article_macros template.
Look for:
HTML:
<xf:if is="$thread.cover_image">
<a href="{$linkUnread}" class="articlePreview-image" style="background-image: url('{$thread.cover_image}')" aria-hidden="true" tabindex="-1"> </a>
</xf:if>Replace with:
HTML:
<xf:if is="$thread.cover_image">
<a href="{$linkUnread}" class="articlePreview-image" style="background-image: url('{$thread.cover_image}')" aria-hidden="true" tabindex="-1"> </a>
<xf:else />
<a href="{$linkUnread}" class="articlePreview-image" style="background-image: url('{{ {$xf.options.boardUrl}.'/styles/default/xenforo/xenforo-icon-large.png' }}')" aria-hidden="true" tabindex="-1"> </a>
</xf:if>You can then expand that as required to use conditional statements related to node IDs with a fallback to the generic icon:
HTML:
<xf:if is="$thread.cover_image">
<a href="{$linkUnread}" class="articlePreview-image" style="background-image: url('{$thread.cover_image}')" aria-hidden="true" tabindex="-1"> </a>
<xf:elseif is="$forum.node_id == 2" />
<a href="{$linkUnread}" class="articlePreview-image" style="background-image: url('{{ {$xf.options.boardUrl}.'/styles/default/xenforo/node-2-icon.png' }}')" aria-hidden="true" tabindex="-1"> </a>
<xf:elseif is="$forum.node_id == 8" />
<a href="{$linkUnread}" class="articlePreview-image" style="background-image: url('{{ {$xf.options.boardUrl}.'/styles/default/xenforo/node-8-icon.png' }}')" aria-hidden="true" tabindex="-1"> </a>
<xf:else />
<a href="{$linkUnread}" class="articlePreview-image" style="background-image: url('{{ {$xf.options.boardUrl}.'/styles/default/xenforo/xenforo-icon-large.png' }}')" aria-hidden="true" tabindex="-1"> </a>
</xf:if>woody
Well-known member
With 18 Classifieds sections using Article layouts, yay....You can then expand that as required to use conditional statements related to node IDs with a fallback to the generic icon:
mcatze
Well-known member
I did it and search for some testers. PM me..Maybe I build a little addon therefore.
mcatze
Well-known member
Take a look => https://xenforo.com/community/resources/xt-coverarticlethread.8411/Having the possibility to set a default image would be nice
Similar threads
- Question
- Replies
- 3
- Views
- 1K
- Suggestion
Lack of interest
Allow setting cover image explicitly for article threads
- Replies
- 0
- Views
- 644
- Replies
- 1
- Views
- 853