You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
XF 2.2 Full width page
- Thread starter stromb0li
- Start date
Mr Lucky
Well-known member
By full width do you mean full width of the browser? I think you would just put a very large maximum width in Style Properties > Page setup > page width.
But if you mean no sidebar, then by default a page node is full width because there is no sidebar (unless you add one by adding some widgets ).
But if you mean something like the forum list page, you just need to make sure there are no widgets assigned and the there will then be no sidebar.
But if you mean no sidebar, then by default a page node is full width because there is no sidebar (unless you add one by adding some widgets ).
But if you mean something like the forum list page, you just need to make sure there are no widgets assigned and the there will then be no sidebar.
Last edited:
Let's pretend this screenshot represents a page (I understand it is not a page, but again let's pretend it is). I want the width of this page (not all pages, only this one) to be 100%.
What is in red is the current width I'm looking to change from X width to 100% / what's should fill the green rectangle:

What is in red is the current width I'm looking to change from X width to 100% / what's should fill the green rectangle:

Page, but yes. I don't want to maintain a full separate style just for one page to increase its width.EDIT: ah just that one thread?...
Try this in extra.less (where 12345 is your thread id)
Code:[data-content-key="thread-12345"] .p-body-inner {max-width:10000px!important}

This is for a Page, not for the threads view. I do not want to extend the width of threads view, I want to extend the width of a page.
Mr Lucky
Well-known member
But your screen shot above showed a thread view.
This is for a Page, not for the threads view. I do not want to extend the width of threads view, I want to extend the width of a page.
But your screen shot above showed a thread view.
Original ask; with stress that I'm not looking for thread view.
Let's pretend this screenshot represents a page (I understand it is not a page, but again let's pretend it is). I want the width of this page (not all pages, only this one) to be 100%.
Mr Lucky
Well-known member
Same would apply for a page depending on the data content key id
This is something I do but I do find it better to make an extra style and choose that in the node setting to override the default style. If it's a child style it is easy just one setting, no maintenance required.
Code:
[data-content-key="page-123"] .p-body-inner
{max-width:10000px}This is something I do but I do find it better to make an extra style and choose that in the node setting to override the default style. If it's a child style it is easy just one setting, no maintenance required.
Last edited:
I honestly didn't know the child themes were an option. Is there a way to hide the child theme name if it's being used as an override?We got there! Yay
Mr Lucky
Well-known member
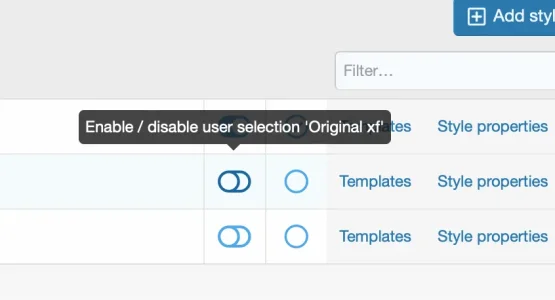
Yes you just disable user selection, it won't appear in the style chooser. I've also used for for noindexing specifically pages by editing PAGE_CONTAINER for a no index child stylestyle.I honestly didn't know the child themes were an option. Is there a way to hide the child theme name if it's being used as an override?

Ok cool -- I must only be seeing it since I'm an admin. Didn't log out yet
Similar threads
- Replies
- 1
- Views
- 141
- Replies
- 1
- Views
- 127
- Replies
- 2
- Views
- 177