Ehren
Well-known member
Ehren submitted a new resource:
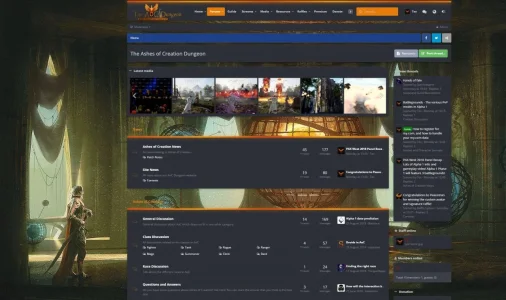
illuminate (dark) - A dark, modern theme with category-specific colour schemes and a compact header.
Read more about this resource...
illuminate (dark) - A dark, modern theme with category-specific colour schemes and a compact header.
illuminate (dark) by xenfocus
illuminate (dark) is a minimal, modern theme for xenforo 2. A compact header neatly contains your logo, navigation, a fluid search bar and user icons - while your main content is placed on a simple, dark background for easy reading (especially in dark environments or at night time)! Categories can be styled with their own unique...
Read more about this resource...