Donske
Active member
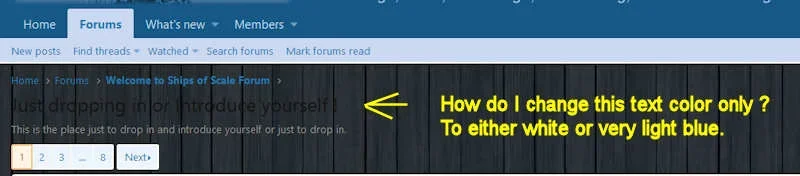
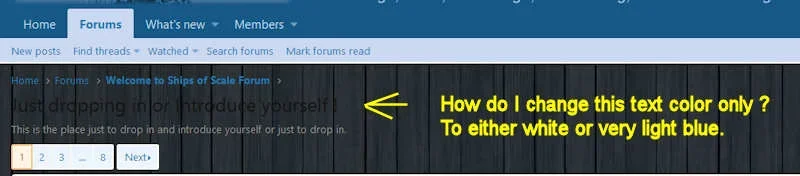
I have a text that the only way I can describe is the title of the forum on the actual sub forum page itself and my forum is basically dark (the text is also dark). I need to lighten up this text. If I can figure out how to lighten this text up, then the other pages (forums) will be corrected as well. I attached an image as it is a little difficult to explain.
The dark text says "Just dropping in or Introduce yourself".
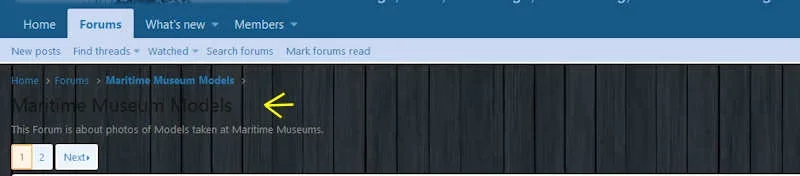
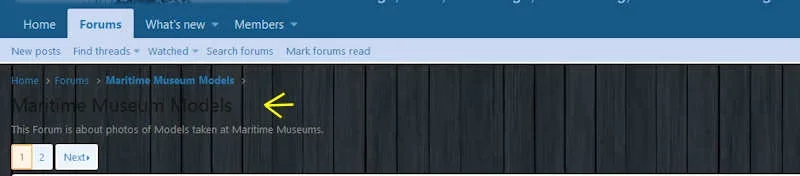
Another forum says: "Maritime Museum Models"
I do not know how to change just this one attribute to make that sentence title be a different color either white or the same light blue color of that nav bar.
I appreciate any responses.
Thanks
Donnie


Donnie
The dark text says "Just dropping in or Introduce yourself".
Another forum says: "Maritime Museum Models"
I do not know how to change just this one attribute to make that sentence title be a different color either white or the same light blue color of that nav bar.
I appreciate any responses.
Thanks
Donnie


Donnie
Last edited: